Overview
본 글은 짧은 시간을 투자하여 앱스토어에 나만의 앱을 출시하고 싶은 독자를 대상으로 개발 가이드를 제공하고자 작성하였습니다. 앱을 기획하고 디자인하는 것부터 개발하여 출시하는 것까지 전 과정을 조망시켜 드리겠습니다. 독자 여러분들께서 포스팅을 읽고 "앱 출시 별거 아니네!" 생각할 수 있도록 인도할 수 있다면 본 포스팅의 목적을 달성하는 것입니다.

GoodJob 프로젝트
이번에 출시한 앱은 이 시대를 살아가는 청년들을 위한 채용 구직 관리 시스템을 iOS 앱으로 개발해보았습니다. 구직자가 마음에 드는 채용공고를 스크랩하고 채용 프로세스의 진행 과정에서의 경험을 기록할 수 있도록 구현되었습니다. 취준생의 가벼운 주머니 사정을 고려하여 무료로 배포 중입니다.
GoodJob 플래너 (채용지원관리)
■ 채용공고 스크랩 지원하고 싶은 채용 공고를 스크랩 해보세요. 스크랩한 공고의 진행 상태를 한눈에 볼 수 있어요! ■ 채용 지원 현황 관리 공고와 연계하여 지원 이력을 작성해보세요. 전
apps.apple.com
GoodJob | Notion
취업 활동을 관리하는 구직자 여러분의 시간을 벌어드릴께요.
singularis7.notion.site
핵심 기능 3가지

채용공고 스크랩
지원하고 싶은 채용 공고를 스크랩해보세요. 스크랩한 공고의 진행 상태를 한눈에 볼 수 있어요!
채용지원 현황 관리
스크랩한 공고와 연계하여 지원 이력을 작성해 보세요. 전형별 진척도 통계도 한눈에 볼 수 있어요!
채용전형별 경험기록
전형별 세부 경험과 합격 여부를 기록해 보세요. 회고하며 앞으로의 구직 활동을 계획해 볼 수 있어요!
기획
실 생활에서 풀고자 하는 문제를 정의하는 단계입니다. 문제를 어떻게 정의하는지에 따라 설계 흐름이 바뀔 수 있기 때문에 앱 개발의 근본에 해당하는 단계라고 생각합니다. 그러면서도 아무것도 없이 시작하기에는 가장 막막한 단계이기도 합니다. 마치, 흰 종이에 점 하나라도 찍어놔야 그림을 그릴 수 있는 것처럼 말이죠.
앱을 기획하는데 훌륭한 시작점을 제공하는 도구와 가이드가 있습니다. Apple Developer 사이트는 많은 정보가 영어로 되어 있어서 사뭇 겁먹을 수 있는데, 이것만 이겨내면 보물창고입니다. 우선 다음의 링크에서 "Develop in Swift App Design Workbook"을 다운로드하여주세요. Keynote 프로그램도 함께 설치되어있어야 합니다.
Learn, Build, and Innovate - Apple Developer
Apple’s growing app economy is an opportunity for everyone, providing millions of jobs in technology across the globe. Learn how to build apps and build your future.
developer.apple.com
워크북에는 앱을 정의하는 것부터 MVP를 정의하고 프로토타입을 개발하고 과정을 반복하여 앱을 고도화시켜나가는 프로세스에 대한 작업 프레임워크가 담겨있습니다. 쭉 따라가면서 앱을 기획하며 추상적인 생각을 구체화시켜 나가세요.
워크북에 담긴 내용들을 한 번에 흡수해서 완성작을 내놓겠다는 마음을 버리세요. 한 단계를 완벽하게 마무리하고 다음 단계로 넘어가려고 하면 위험합니다. 전체 흐름을 빠르게 돌리고 여러 번 반복하는 지혜가 필요합니다. 점묘화에 비유하자면 세세하게 들여다보면 점하나지만 멀리서 보면 멋진 작품이 되는 것처럼 말이죠.
데이터 디자인
기획 단계를 통해 앱이 풀고자 하는 문제와 해결 방식은 어느 정도 정의가 되었을 겁니다. 이제는 논리적인 구조를 잡을 차례입니다. 우리의 목적에 알맞도록 데이터의 관리 구조를 잡을 것이에요. 데이터베이스에 관한 사전 지식이 있으면 좋으나 없어도 상관없습니다. 독자 여러분께서는 다음의 강좌를 수강하고 오셔야 합니다.
관계형 데이터 모델링 - 생활코딩
수업소개 관계형 데이터베이스의 테이블을 설계하는 방법을 알려드리는 수업입니다. 이 수업은 아래와 같은 내용을 담고 있습니다. 데이터 모델링의 효용 업무파악 개념적 데이터 모델링 논
www.opentutorials.org
데이터베이스나 SQL에 관한 기술적인 지식에 집중하기보다는 관계에 집중하여 사용자 의도에 알맞게 데이터 구조를 모델링해나 가는 영역을 봐주시면 좋을 것 같아요. 수강하고 나면 E-R 다이어그램, 1:1, 1:N, M:N 등의 관계성을 중심으로 데이터를 설계하는 능력을 얻으실 겁니다. (멋진 강의를 찍어주신 생활코딩의 이고잉 님께 감사의 말씀드립니다.)
개념을 배웠으니 써먹어봐야죠. Figma 프로그램을 다운로드하여주세요. Figma는 범용 디자인 도구로 많이 사용되고 있습니다. 협업을 위한 실시간 공유기능, 작업물의 클라우드 공유 기능, 여러 저작자들이 공유하는 디자인 템플릿 등을 활용할 수 있습니다. 개인 사용자는 무료로 사용 가능하니 강력 추천합니다.
Figma: The Collaborative Interface Design Tool
Figma is the leading collaborative design tool for building meaningful products. Seamlessly design, prototype, develop, and collect feedback in a single platform.
www.figma.com
Figjam을 사용하여 앞선 기획에 맞추어 데이터 모델링을 해볼 것입니다. 제가 사용해 본 워크플로우를 공유해 드리겠습니다. 자세한 피그마 사용법은 유튜브나 구글 검색을 통해 찾아보시면서 하면 금방 적응할 수 있을 겁니다. 도구 사용법에 집중하지 마시고 목표에 집중하세요!
피그잼 하단의 독바의 우측에 추가하기 버튼을 클릭하면 여러 가지 디자인 템플릿을 볼 수 있습니다. 이번에 사용해 볼 템플릿은 ER 다이어그램 템플릿입니다. 다음과 같이 생겼습니다. 추가하기 버튼을 눌러서 캔버스에 템플릿을 추가하세요.

데이터 모델링에 필요한 핵심 컴포넌트를 의미하는 도형이 보일 겁니다. 템플릿 옆쪽에 기획 단계에서 생각해 보았던 핵심 기능과 기능을 구현하는데 필요한 정보를 부모 자식 관계의 계층 구조로 그려볼 것입니다. 필자는 다음과 같이 그려보았습니다.

시작 지점에는 앱이 뿌리를 두고 있는 근본적인 문제점을 두었습니다. 뿌리에서 뻣어나간 가지에는 각각 문제를 해결하는 유즈케이스를 생각해 보았으며 유즈케이스 별로 필요한 정보 속성들을 생각해 보았습니다. 이 트리 구조에서 파생되어 데이터 모델링의 산출물인 E-R 다이어그램을 산출해 볼 것입니다. (복선 - 위 그래프는 뒤에 나올 UI/UX 설계에도 함께 사용합니다.) 필자의 방식은 다음과 같습니다.

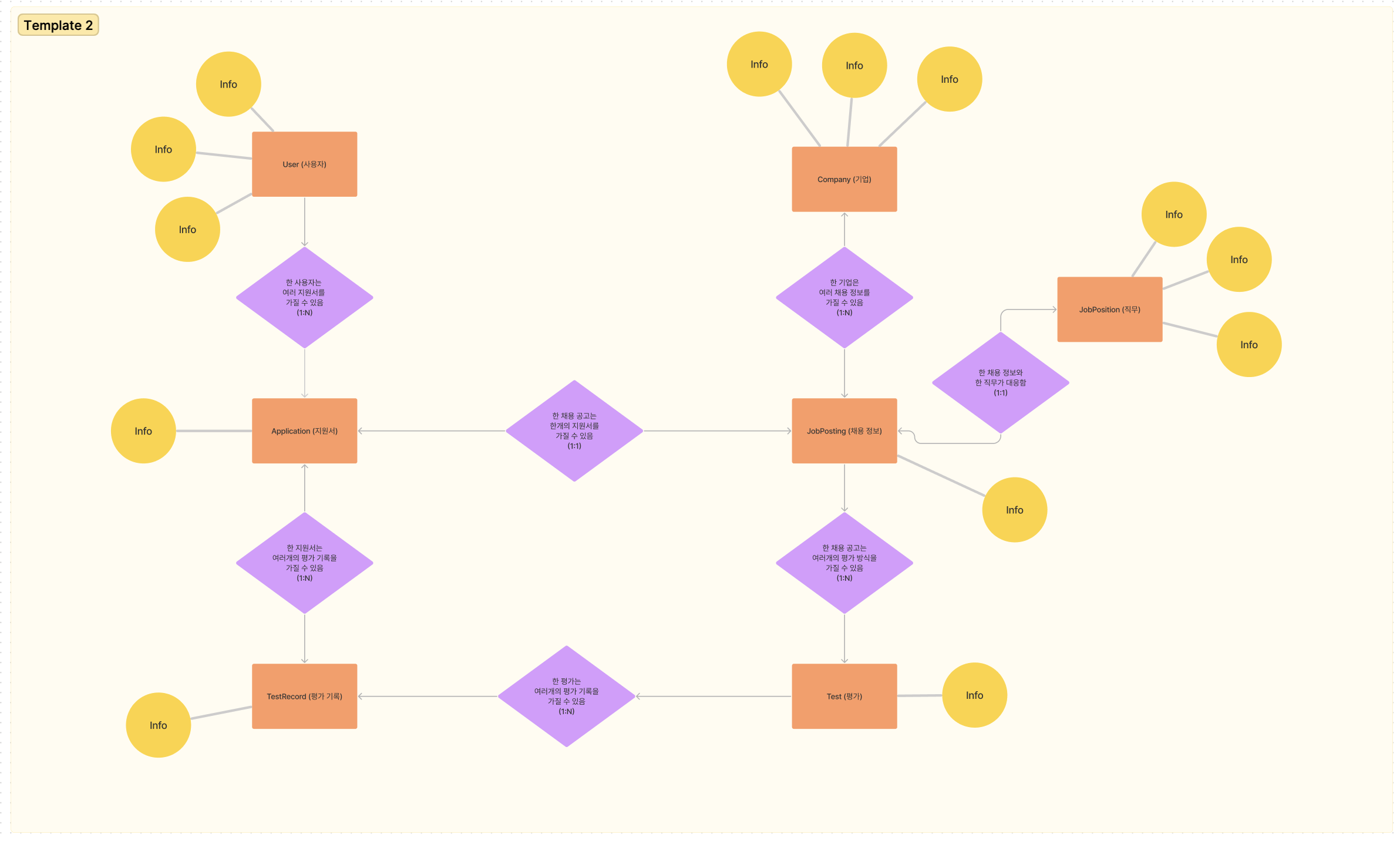
엔티티를 뽑고 그들 간의 관계를 정의해주어야 합니다. 겁먹지 마세요. 인간의 무의식 중에는 사물을 인지하거나 분류해 내는 능력이 있다고 믿습니다. 엔티티를 추출하는 목적을 가지고 앞서 만든 트리 그래프를 봐보세요. 명사를 중심으로 키워드를 추출해 보세요. 예를 들어, "기업의 채용 정보를 스크랩한다"라는 유즈케이스를 생각해 보면 "기업", "채용정보"라는 엔티티를 추출해 볼 수 있겠네요. "채용 정보"라는 엔티티가 너무 추상적이라면 "직무 정보" 등 좀 더 구체적인 엔티티를 확장해 보는 방법도 있습니다.
다음으로 유즈케이스에 담긴 행위에 집중하여 관계를 그려나가 보세요. 예를 들어, 다시 "기업의 채용 정보를 스크랩한다"라는 유즈케이스 문장에서 "스크랩한다"라는 행위를 생각해 볼 수 있습니다. "스크랩한다"라는 행위를 사물에 빗데어 다시 질문을 만들어볼 수 있습니다. "기업은 여러 개의 채용 정보를 가질 수 있는가?" "채용정보는 여러개의 기업에 속할 수 있는가" 등으로 관계를 잡아나갈 수 있습니다.
엔티티가 어떤 속성으로 구성되어야 할지는 E-R 다이어그램의 초기 설계 단계에서는 생각하지 말아 주세요. 어느 정도 전체적인 ERD 윤곽이 보이면 유즈 케이스에 맞추어 속성을 추가해 주세요. 주의할 점이라면 정보가 중복되지 않도록 관리해 주는 것이에요. 이와 관련하여 자세한 정보를 얻고 싶다면 구글에 "데이터베이스 정규화"라는 키워드를 검색해 보세요!
앞으로의 확장성을 고려하여 디자인해 볼 수도 있습니다. 예를 들어 필자의 경우 사용자의 스펙 관리 기능들을 고려해 사용자 엔티티를 미리 추가해 두었습니다. 기업별 기능에 관한 확장성을 고려해 채용정보 엔티티에서 기업 엔티티를 분리해 두었습니다. 이번에는 단 시간에 핵심적인 기능을 구현하는 MVP 제작이 목적인 만큼 확장성을 고려해 만들어두고 핵심 기능을 위주로 고려하여 ERD를 설계해 본 것입니다.
사용자 경험 디자인
앞서 문제와 해결방안에 관한 유즈케이스를 정리해 둔 트리 구조 그래프로 돌아가보겠습니다. 사실 이 트리 구조는 사용자의 정보 식별 단위와 앱의 화면 간 탐색(Navigation) 구조를 고려하여 설계되었습니다. 자세히 설명해 보면 다음과 같습니다.
먼저, 해결 방안에 대응되는 유즈케이스 별로 탐색 계층을 분리해 두었습니다. 예를 들어 탭에 기반한 사용자 인터페이스를 생각해 볼 수 있습니다. 탭으로 구분된 화면 간에는 서로 다른 목적에 집중합니다. 예를 들어 첫 번째 화면은 데이터의 통계 차트를 보여주는데 집중하고 두 번째 화면은 기업 지원 내역을 관리하는데 집중합니다. 세번째 화면은 스크랩한 채용공고를 관리하는데 집중합니다. 이렇게 관심사를 분리해두고 자신의 유즈케이스에 집중하면 사용자가 앱을 사용하면서 길을 잃지 않는데 도움이됩니다. 책에 비유하자면 목차나 눈에 보이는 페이지 두께를 보며 자신이 어디쯤 위치해 있는지 감잡을 수 있는 것처럼 말이죠.
목적에 맞도록 분류된 개별 탭에는 사용자가 식별할 수 있는 명확한 정보의 단위가 있습니다. 정보의 단위는 ER 다이어그램의 엔티티의 형태로 사용자에게 식별됩니다. 예를 들어 첫번째 화면은 통계 데이터의 컬렉션, 두번째 화면은 "채용 지원서"라는 정보의 컬렉션, 세 번째 화면은 "스크랩한 채용공고"라는 정보의 컬렉션이 가장 먼저 보이게 됩니다. 개별 탭에는 Navigation 계층 구조의 탐색 방식이 적용되어서 사용자가 컬렉션 중 하나의 자료를 선택하여 볼 수 있도록 구현되었습니다. 하나의 자료를 선택하여 그와 연관된 CRUD 연산 혹은 Usecase와 연관된 행위를 수행할 수 있도록 조작 체계를 설계하게 되었습니다. 사물을 보고 그와 연관된 행위를 떠올리는 인간의 사고 체계와 매우 밀접한 방식이죠. 필자의 화면 당 책임 단위는 다음과 같이 설계되었습니다.

마무리
여기까지 오느라고 수고하셨습니다. 당장 눈앞에 보이는 성과물이 없어서 걱정될 수도 있습니다. 너무 걱정하지 마세요. 물론 이번 기획과 디자인 과정에서 만들어둔 산출물이 조금은 추상적인 것처럼 보일 수 있어요. 이어지는 개발 단계에서 추상적인 디자인이 여러 가지 스타일의 산출물로 발현될 수 있음을 보여드릴게요.
' Apple > iOS Dev Challenges' 카테고리의 다른 글
| [Challenge] 3주만에 앱스토어에 앱 출시하기 - 3부 프로토타이핑 (1) | 2024.02.11 |
|---|---|
| [Challenge] 3주만에 앱스토어에 앱 출시하기 - 2부 작업 관리 (0) | 2024.02.10 |
| [Challenge] 프로젝트 개발 환경 설정 중 만났던 문제들 (2) | 2023.12.20 |
| [Challenge] 라이브러리 관리 기술 살펴보기 (0) | 2023.12.19 |
| [Challenge] 데이터 암복호화 모델 개발 (1) | 2023.12.18 |