Xcode IDE Tour
Xcode IDE 는 애플 개발자 홈페이지 혹은 App Store 에서 다운로드 받을 수 있다.

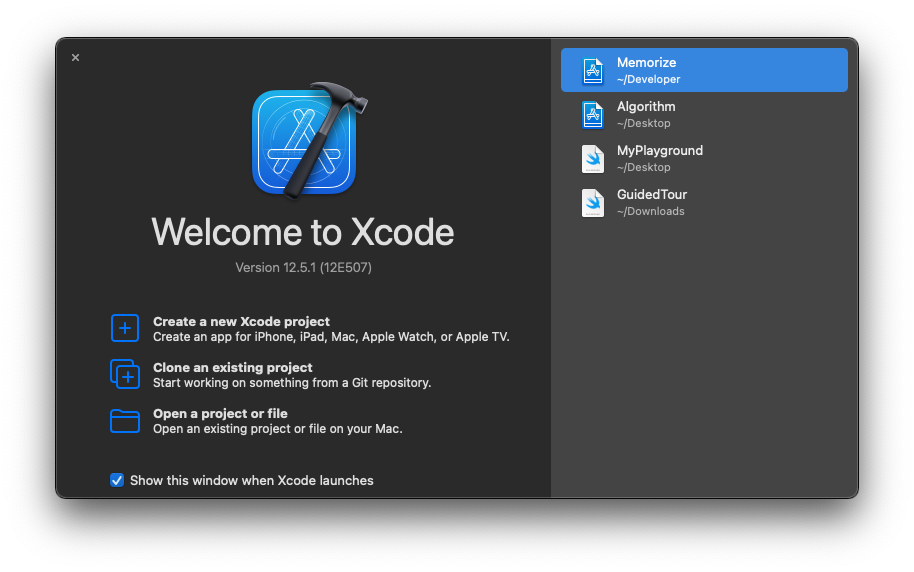
Xcode 를 처음으로 실행하면 위와 같은 Splash Screen이 보인다. 우측에는 최근에 생성하거나 작업한 프로젝트의 명단을 보여준다.
새로운 프로젝트를 생성하는 방법은 다음과 같은 두가지 방법이 있다.
- Create a new Xcode project 을 통해 새로운 프로젝트를 시작한다.
- Clone an existing project 을 통해 Github Repository 같은 소스 코드 저장소에 있는 프로젝트를 복제한다.
이번 시간에는 첫 번째 Option 을 활용하여 새로운 프로젝트를 생성해 보도록 한다.

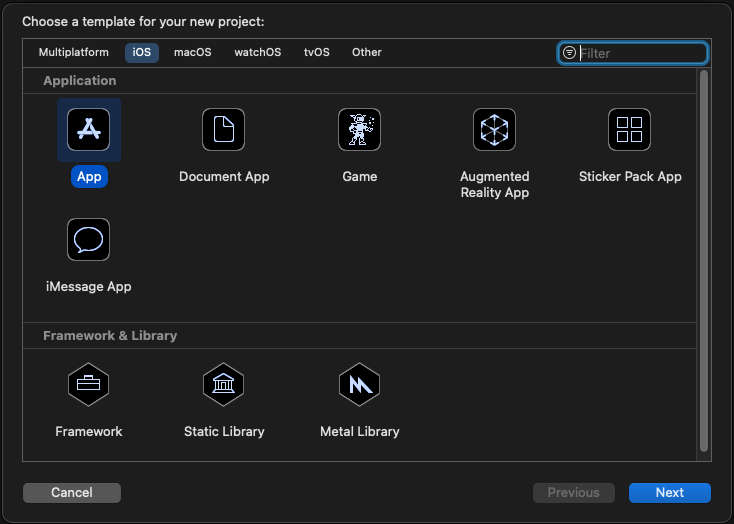
Choose a template for your new project 라는 팝업 창에서 보이듯이 Xcode 는 iOS App 뿐만 아니라 Mac OS, Apple Watch, Apple TV 와 같은 다양한 Apple 생태계의 App을 개발할 수 있는 환경을 제공해준다. 심지어 최근에 Mac OS 가 ARM 환경으로 transition 되는 현상을 반영하듯 iOS 와 mac OS 플랫폼을 동시에 지원하는 Template 도 지원해주고 있다.
iOS 탭을 살펴보면 iOS App 중에서도 종류에 따라 App 을 분류해볼 수 있다. 대부분에 경우 "App" 으로 표시된 template 을 사용하여 기본 앱을 구현하지만 문서앱, 게임, 증강현실 그리고 iMessage 등의 App 형태로도 개발해볼 수 있다. 이번의 경우 "App" 을 사용한다.

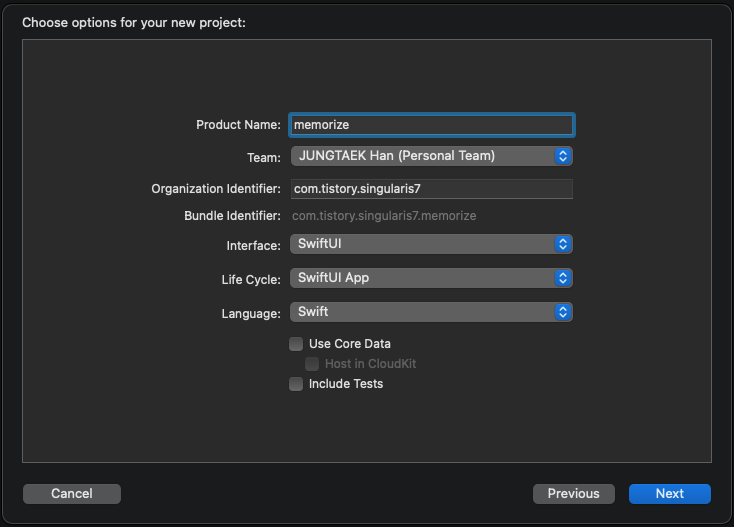
Choose options for your new project 라는 메시지와 함께 새로운 iOS App 프로젝트의 정보를 입력하라는 팝업창이 뜬다. Element 는 다음과 같은 의미를 지니고 있다.
- Product Name : 새로 생성하고자 하는 App 의 이름
- Team : 개발에 참여하고 있는 팀 (일반적으로 개인 환경인 경우 개발자 자신; 간혹 Apple ID 를 통해 Create Team 을 수행해야할 수 있음)
- Organization Identifier : 개발자가 속한 조직을 구분할 수 있는 Unique 한 정보 기재 (Reverse DNS Notaion 을 사용할 것을 권장함)
- Bundle Identifier : 생성할 App 의 Unique ID (Organization Identifier 를 접두사로 하여 Xcode 가 자동으로 생성해줌)
- Interface :
- Swift UI: iOS App 을 개발하는 새로운 방식 (도입된지 2년정도 되었으나 아주 강력한 방법이다)
- Storyboard: iOS App 을 개발하는 기존의 방식
- Life Cycle :
- SwiftUI App: iOS App 을 개발하는 새로운 방식
- UIKit App Delegate: iOS App 을 개발하는 기존의 방식 (Swift UI와 혼합하여 사용할 수 있음)
- Language :
- Swift: Apple Platform 에서 동작하는 App 을 개발할 때 사용되는 완전히 새로운 프로그래밍 언어
- Objective-C: 2014년 Swift 가 등장하기 전까지 사용되어온 Apple 개발 표준 프로그래밍 언어
- Use Core Data (객체지향 데이터베이스), Include Tests (테스트용 프레임워크)
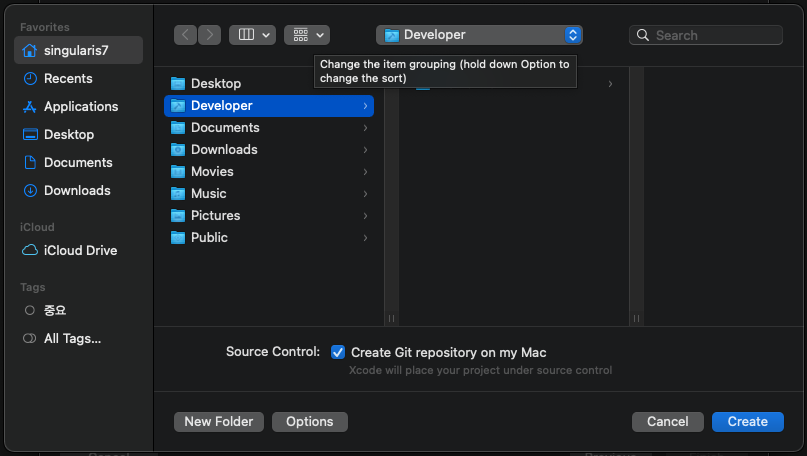
모든 설정이 완료되면 새로운 프로젝트를 파일 시스템에서 어디에 저장할 것인지를 설정할 수 있는 Finder 창이 뜬다.

mac OS 상에서 프로젝트를 관리할 때 Home 디렉토리 밑에 Developer 디렉토리를 생성하여 관리할 것을 추천한다. Finder 상에서도 공식적으로 프로젝트를 관리하는 디렉토리라는 것을 Hammer 모양의 아이콘을 통해 표현하고 있다.
하단부를 보면 Source Control 이라는 형태로 프로젝트에 Git repository 를 함께 활성화 시킬 것인지에 관한 내용이 담겨 있다. 필자의 경우는 연습용 코드를 Github 를 통해 관리하고 추적하기 위해서 활성화 해두었다. Source Control 기능은 개인에 있어서는 코드의 Version 을 관리하기 위해 사용되는 경우가 많지만 하나의 App 에서 동시에 여러명의 개발자가 작업하는 경우에는 소스 코드를 제어하고 확인하고 변경하는 등의 기능을 제공하여 협업을 도와주는 요소로 사용된다.
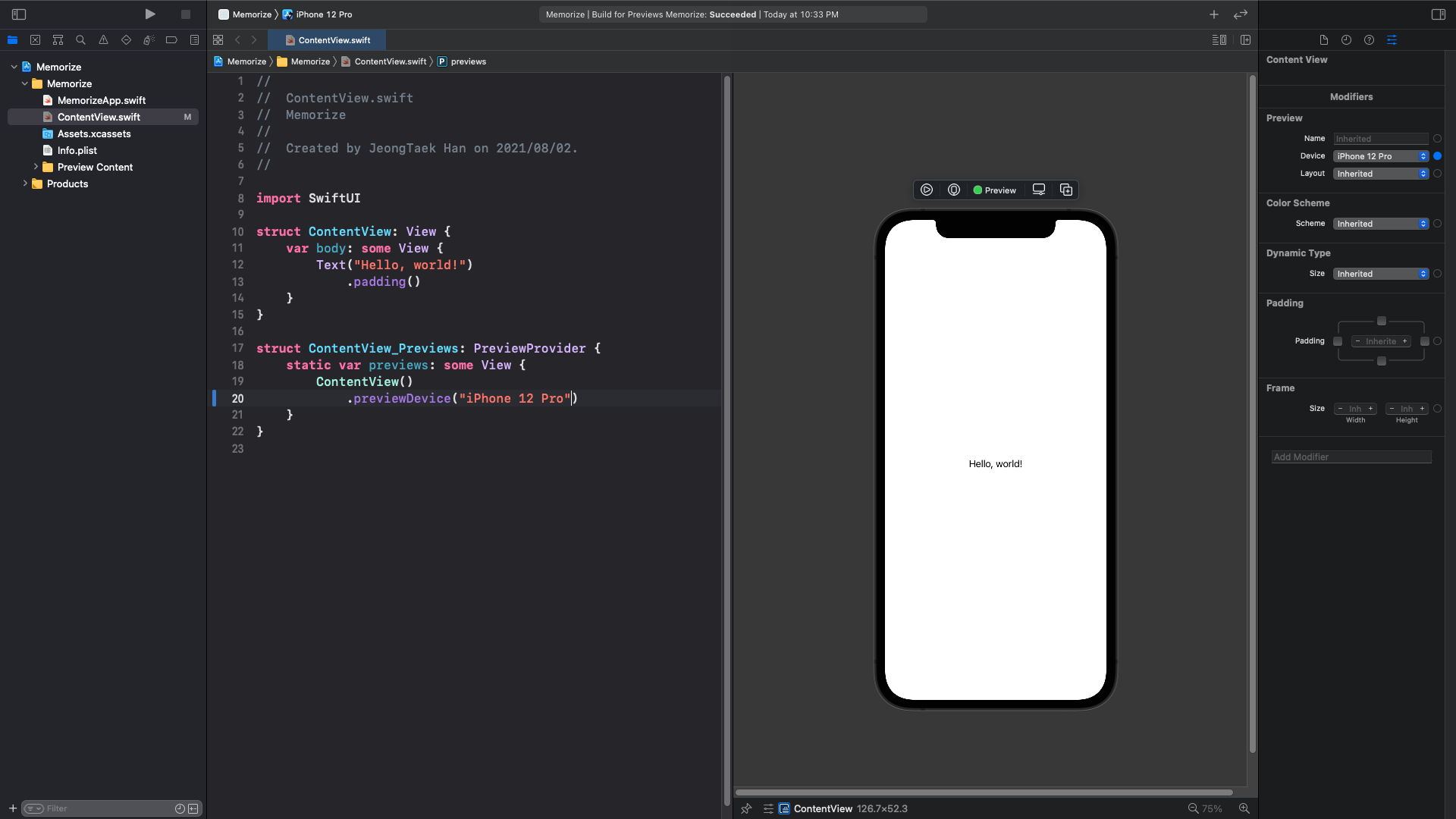
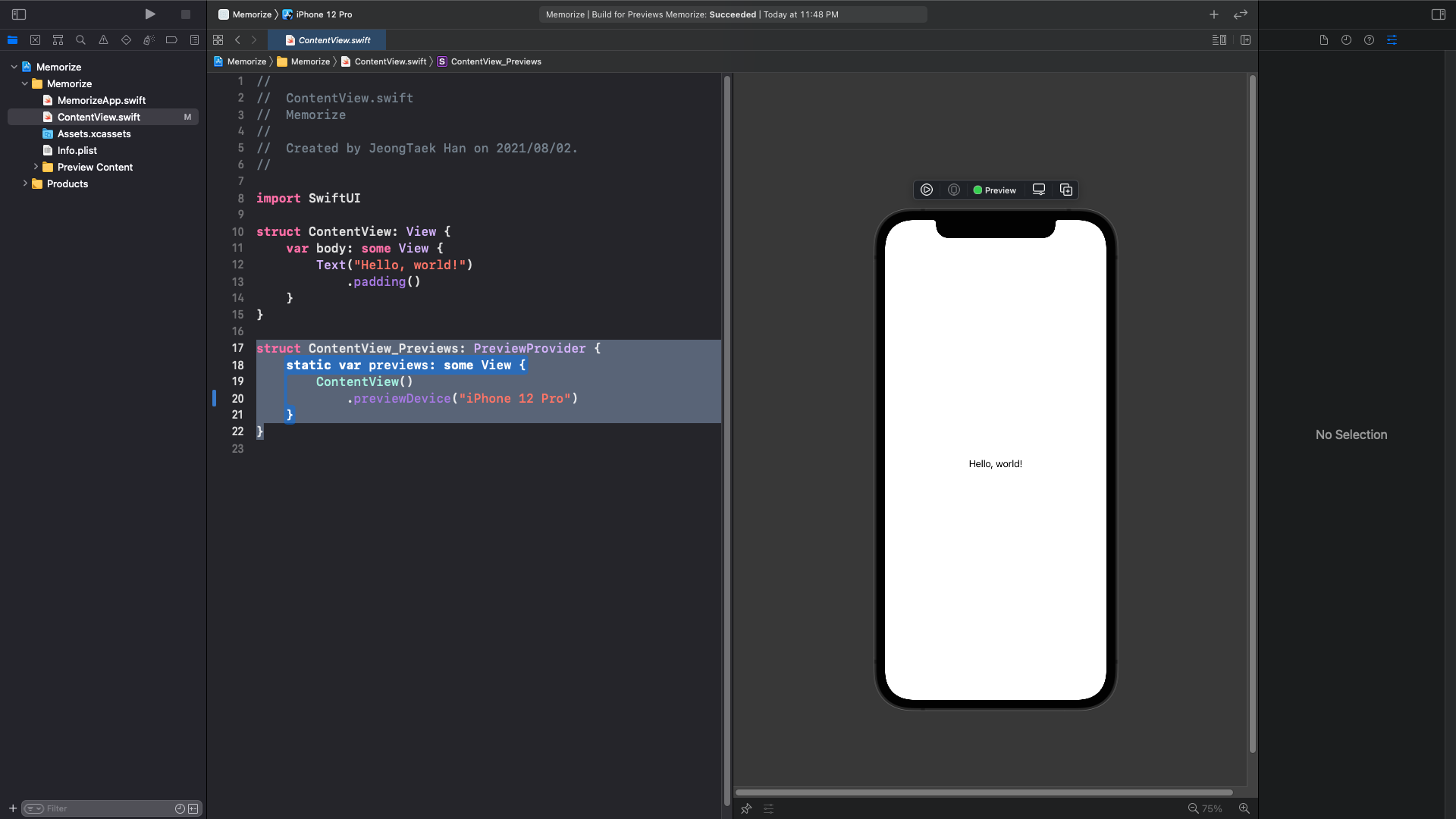
프로젝트의 경로를 설정한 후에는 다음과 같이 실제 코드를 입력할 수 있는 편집창을 볼 수 있다.

좌측 상단에 Play 버튼을 클릭하여 template 을 실행시킬 수 있다. 상단의 Menu 를 통해 자신의 iOS 장치 혹은 Simulator 에서 가상의 iOS 장치를 선택하여 App 을 설치하고 실행시킬 수 있다.
- 좌측 패널(Navigator) : 실제 App 에 존재하는 파일을 탐색하는 기능을 제공해준다. 좌측 상단의 숨기기 버튼을 클릭하여 패널을 보이지 않도록 설정할 수 있다.
- 우측 패널(Inspector) : 어느 객체의 속성을 관리하는데 사용된다. 앞으로 강좌를 따라가 보면서 자주 이용하게 된다.
- 중앙 패널(기본 편집창) : 좌측에는 소스 코드 편집 창이 있으며 우측에는 UI 를 실시간으로 Preview 할 수 있는 창이다.
ContentView.swift 파일에서 Text 를 수정해보며 든 예시 중 특이한 점은 UI 코드를 수정하면 Inspector 와 Preview 에 실시간으로 반영되며 반대로 Inspector 와 Preview 에서 텍스트를 수정하거나 padding 값을 주는 형태로 수정을 하면 소스 코드에 반영된다는 점이다.
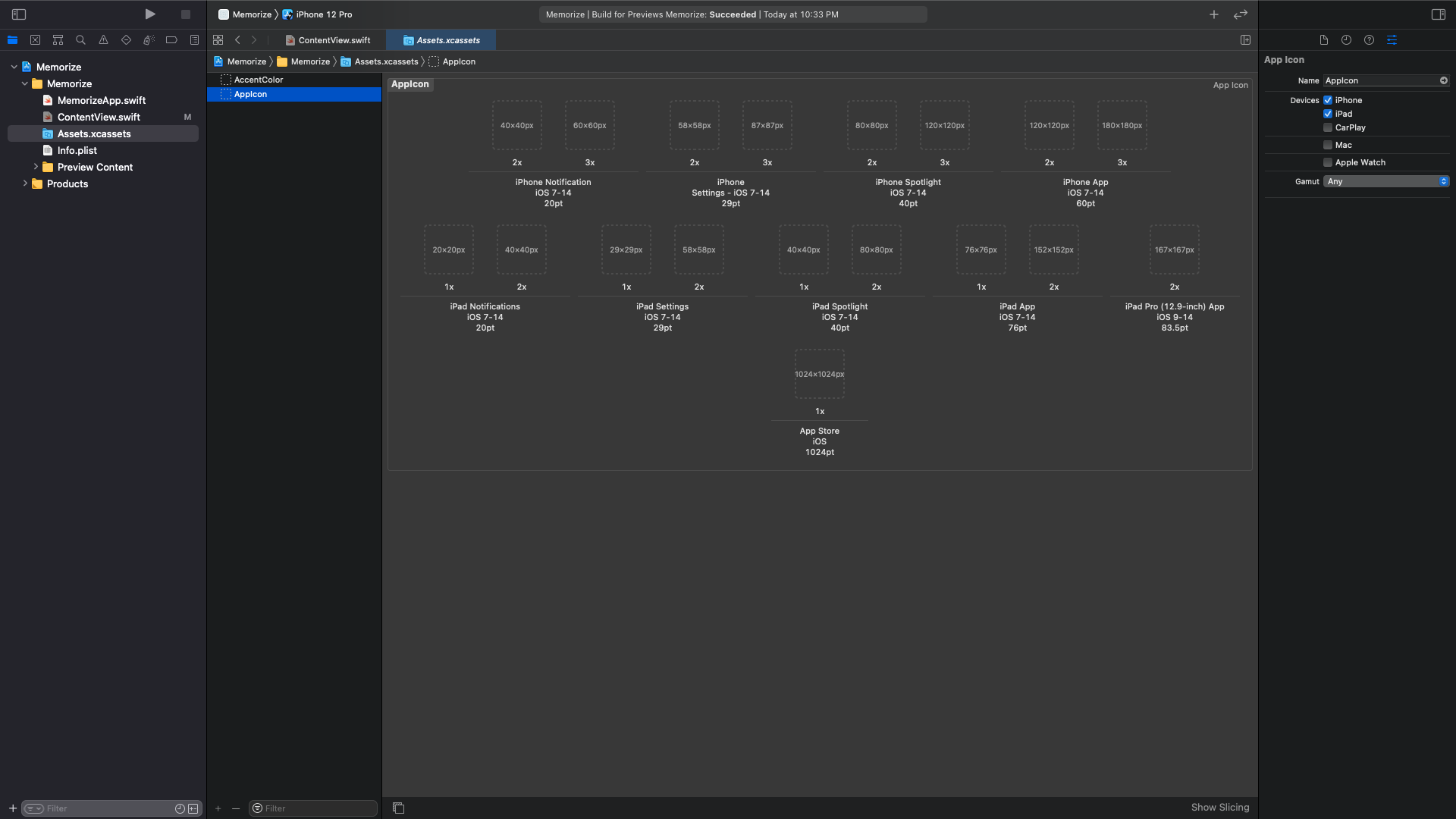
이번에는 Xcode 가 생성해준 4개의 프로젝트의 파일 구조를 살펴보도록 한다. 우선 Assets.xcassets 디렉토리이다.

보통 사람들이 Asset 이라는 단어를 경재/경영 분야로 해석해보면 자산이나 재산의 의미로 해석하는 경향이 있다. 그러나 여기에서는 이미지, 사운드, 비디오와 같은 자료를 의미한다. iOS App 을 개발할 때 Asset 을 관리하기 위해서 "AccentColor"나 "AppIcon" 이 있는 리스트에 자료를 불러온 후에 이름을 지정해주게 되며 중앙의 우측 패널에 실제 Asset 자료가 보이게 된다.
iOS 장비마다 서로 다른 해상도를 갖고 있기 때문에 복잡한 구조를 갖는 Asset 이 있다. 예를 들어 App Icon 의 경우 알림 메시지, Spotlight 등 운영체제에서 여러가지 용도로 보일 이미지를 체계적으로 관리해야 한다.
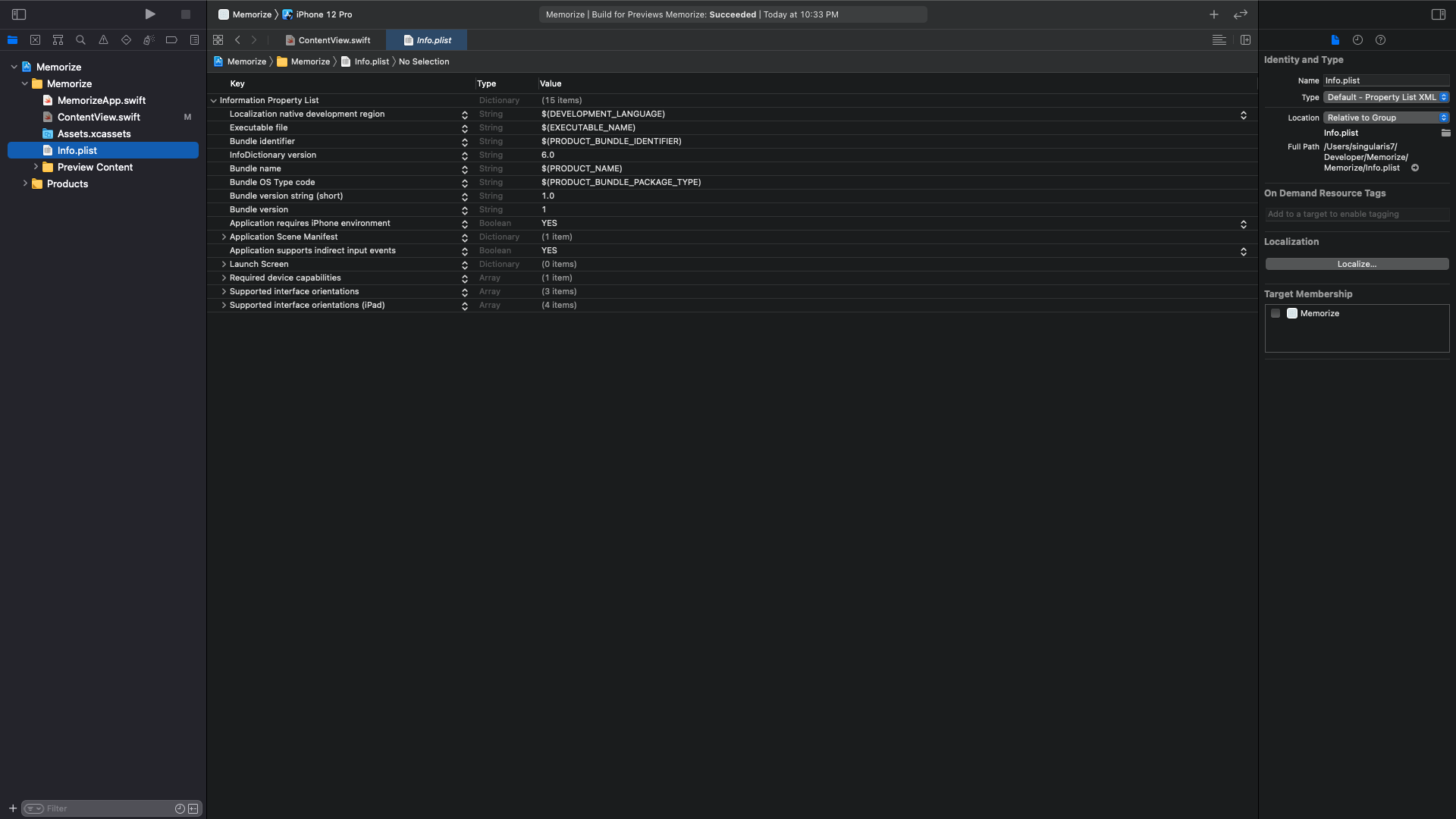
다음으로 Info.plist 파일을 살펴보도록 한다.

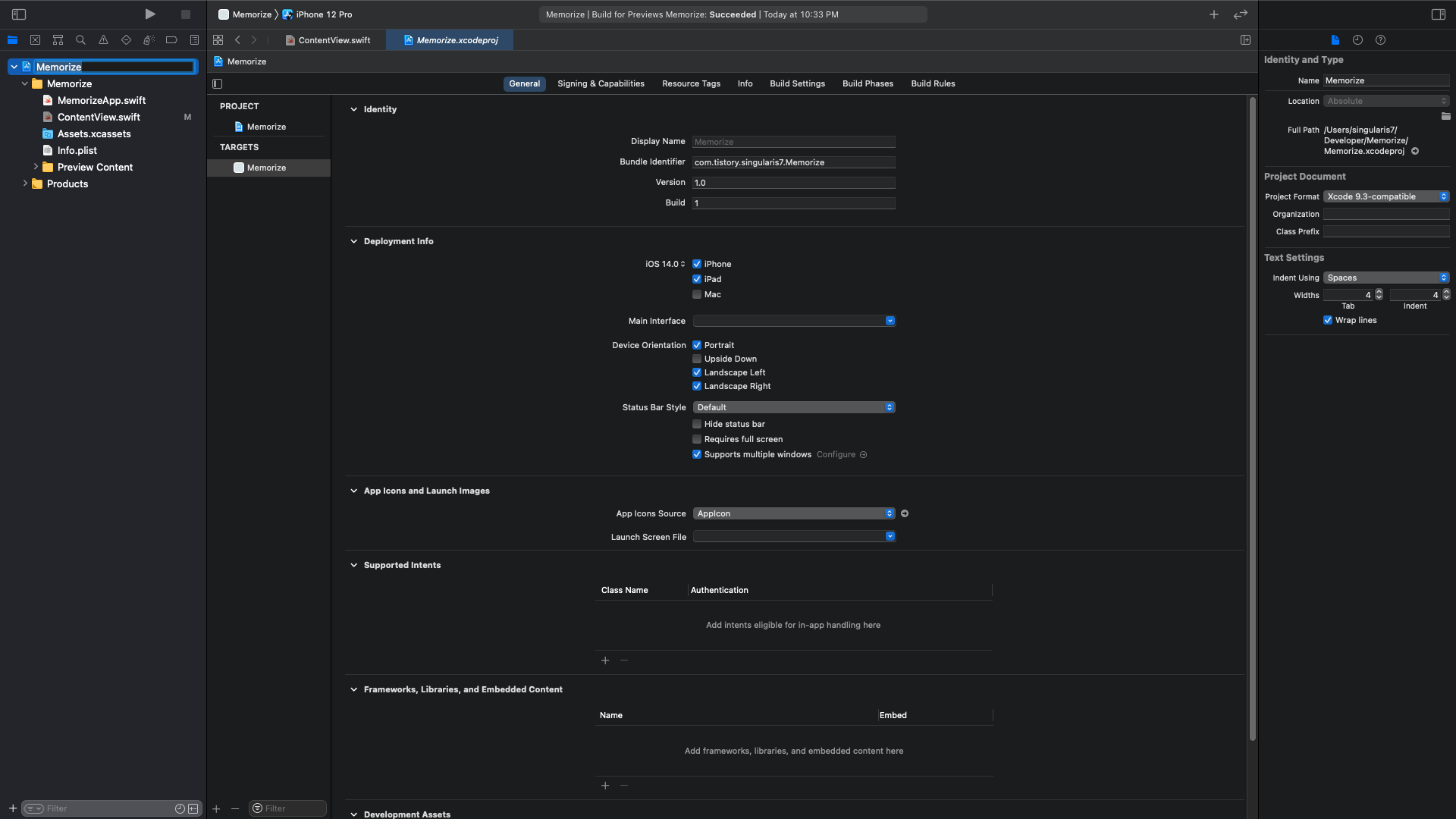
App 에 대한 각종 설정값을 담고 있다. 직접 App 의 설정값을 수정하는 것은 매우 원시적인 방법이며 Navigator 최상단에 위치한 "Memorize" 파일을 통해 같은 내용을 GUI 방식으로 수정할 수 있다.

설정의 예시로서 Deployment Info 를 살펴보면 iPhone, iPad, Mac 중 어느 장치에서 사용할 수 있는지, 어느 iOS 운영체제 버전을 상대로 배포하고 싶은지 등을 설정할 수 있다.
MemorizeApp.swift 와 ContentView.swift 파일을 살펴보도록 한다.

두 파일은 Apple 의 새로운 프로그래밍 언어인 Swift 언어를 기반으로 작성되어 있다. 각 .swift 파일에 대해 소개해보도록 하겠다.
- MemorizeApp : C와 같은 다른언어에서 main 함수에 해당되는 부분으로 실제 프로그램이 시작되는 지점이다. (@main 키워드)
- ContentView : App 이 어떻게 생겼는지에 관한 부분으로 SwiftUI 를 통하여 User Interface 를 구현한 파일이다.
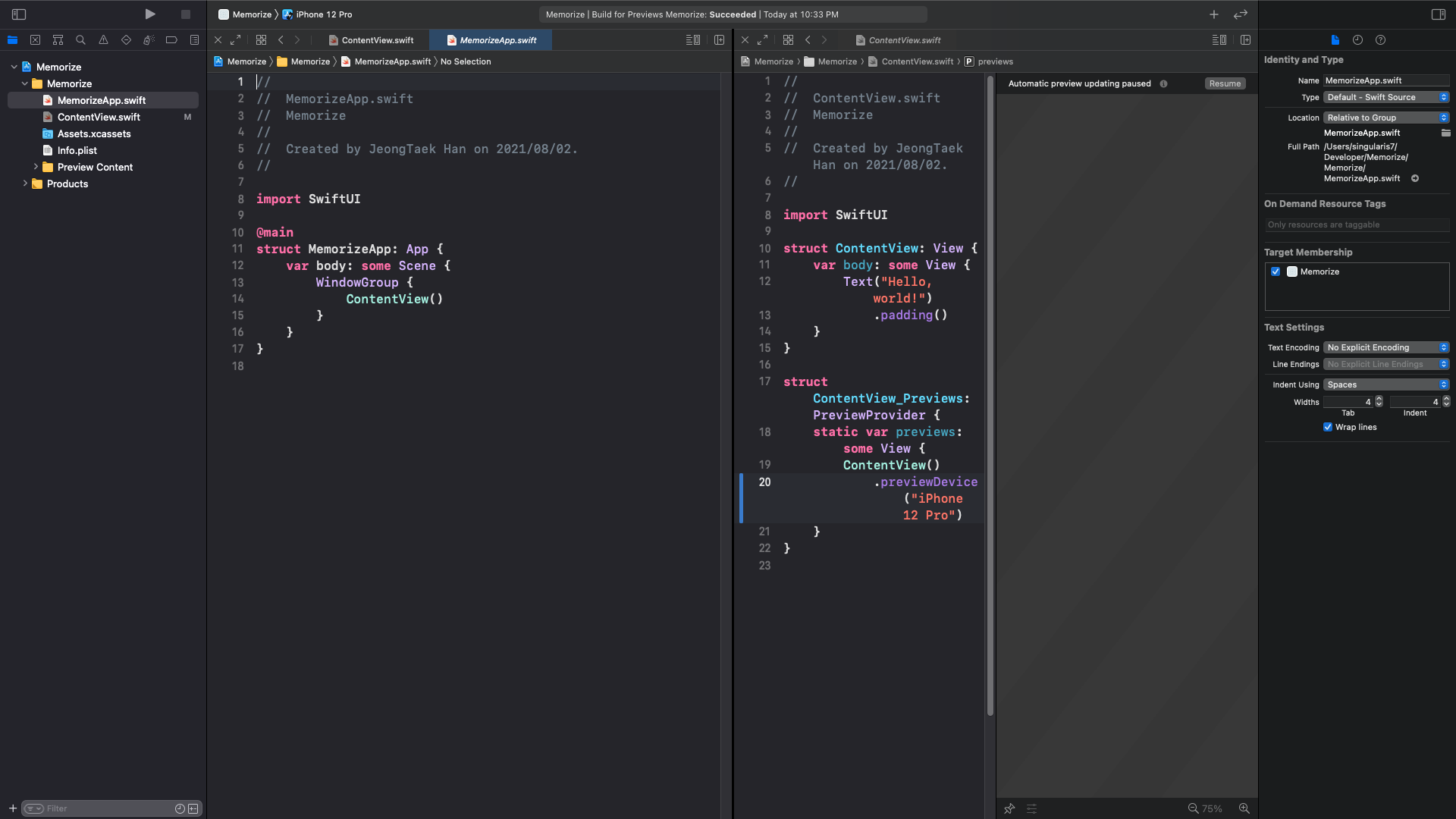
ContentView.swift 에 한걸음더 들어가 보도록 한다.

MemorizeApp.swift 파일의 @main 에 위치한 ContentView 가 UI 를 선언한 Struct 였다면 ContentView.swift 파일에서 ContentView 를 불러오고 있는 ContentView_Previews 부분은 무엇일까? 이것은 우측에 있는 Preview 창에 ContentView UI 를 붙여주는 코드이다.
다음 시간에 UI 를 구성하는 코드의 Overview 를 살펴보도록 하겠다.
' Apple > Stanford iOS Programming (SwiftUI)' 카테고리의 다른 글
| Lecture 3 Review Part 2: MVVM and the Swift type system (1) | 2021.08.15 |
|---|---|
| Lecture 3 Review Part 1: MVVM and the Swift type system (3) | 2021.08.13 |
| Lecture 2 Review Part 2: Learning more about SwiftUI (0) | 2021.08.09 |
| Lecture 2 Review Part 1: Learning more about SwiftUI (1) | 2021.08.07 |
| Lecture 1 Review Part 2: Getting started with SwiftUI (0) | 2021.08.05 |