Overview
본 글은 짧은 시간을 투자하여 앱스토어에 나만의 앱을 출시하고 싶은 독자를 대상으로 개발 가이드를 제공하고자 작성하였습니다. 6부에서는 코어데이터와 SwiftUI를 연동하여 데이터베이스 규칙에 알맞게 데이터를 관리할 수 있도록 개발해보았스니다. 마지막 7부에서는 개발한 앱을 앱스토어에 배포하기 위해 필요한 과정을 조망해보겠습니다. 독자 여러분께서는 포스팅을 읽고 "앱 개발 별거 아니네!" 생각할 수 있도록 인도할 수 있다면 본 포스팅을 목적을 다하는 것입니다. 이전 포스팅을 읽지 않으셨다면 반드시 보고 오세요.

[Challenge] 3주만에 앱스토어에 앱 출시하기 - 6부 Business 계층 개발
Overview 본 글은 짧은 시간을 투자하여 앱스토어에 나만의 앱을 출시하고 싶은 독자를 대상으로 개발 가이드를 제공하고자 작성하였습니다. 5부에서는 SwiftUI를 활용하여 사용자 인터페이스를 선
singularis7.tistory.com
Apple 개발자 멤버쉽 가입
Apple Developer Program - Apple Developer
Join the Apple Developer Program to reach customers around the world on the App Store for iPhone, iPad, Mac, Apple Watch, and Apple TV.
developer.apple.com
위 사이트에서 애플 개발자 멤버쉽을 가입하세요. 가격은 연간 구독제로 12만 9천원입니다. 결제하고 24 ~ 48시간 내로 애플의 멤버쉽 등록 완료 메일이 와요. 메일 받으면 개발자 멤버쉽 가입이 완료된 겁니다.

AppStore Connect
앱에 대한 배포 및 관리는 모두 AppStore Connect 내에서 이뤄집니다. 다음의 사이트를 이것 저것 클릭해보면서 구경해보세요.
https://appstoreconnect.apple.com
appstoreconnect.apple.com

Apps 아이콘을 클릭하여 새로운 앱을 배포하거나 현재 배포중인 앱을 관리할 수 있어요. 예를 들어 프로모션 메시지나 배너 이미지를 수정하는 것. 가격 등의 판매 정책을 결정하는 것, TestFlight를 활용해 앱을 검증하는 것, Xcode Cloud를 활용해 CI/CD 배포 자동화를 구현하는 등의 사례가 있습니다. 앱 분석 및 트렌드 도구를 사용해 앱 스토어 상 앱이 어디서 얼만큼 판매되었고 어떤 분류의 장치에서 설치되었는지 살펴볼 수 있습니다. 개발팀 단위의 협업 체계로 앱스토어 커넥트를 사용할 때는 보안상의 사유로 팀원의 앱스토어 커넥트 접근 권한을 관리할 수도 있습니다.
앱스토어 커넥트 상 앱 관리
앱 스토어 커넥트에 앱을 등록하는 과정은 어렵지 않아요. 웹 페이지에서 안내하는 대로 진행하다가 모르는 개념이 나올 때 구글에 검색해보면 되기 때문이죠. 이 포스팅에서는 앱을 등록하는데 필요한 각종 자료를 어떤 방식으로 도출했는지 저의 방식을 소개해드릴께요.

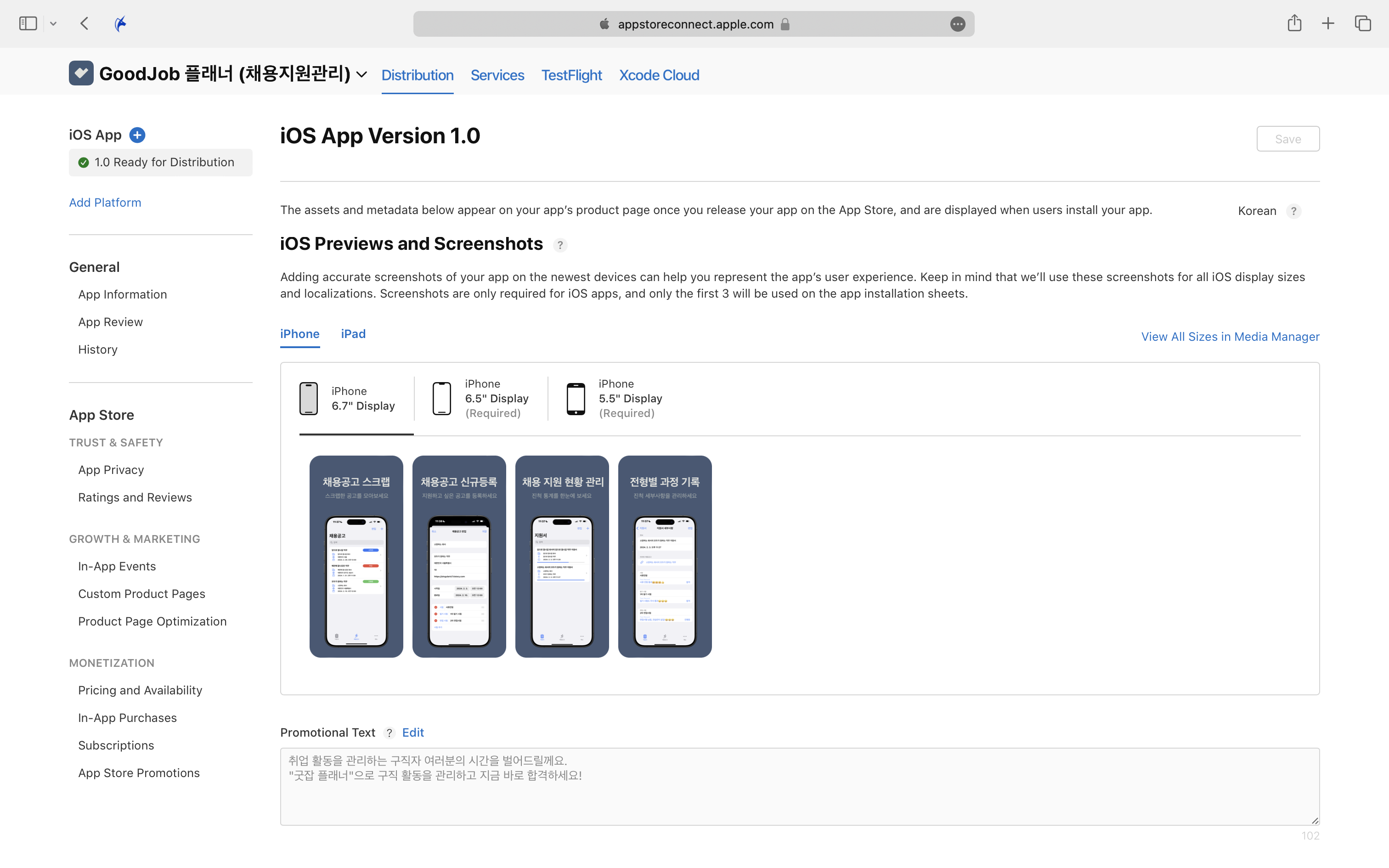
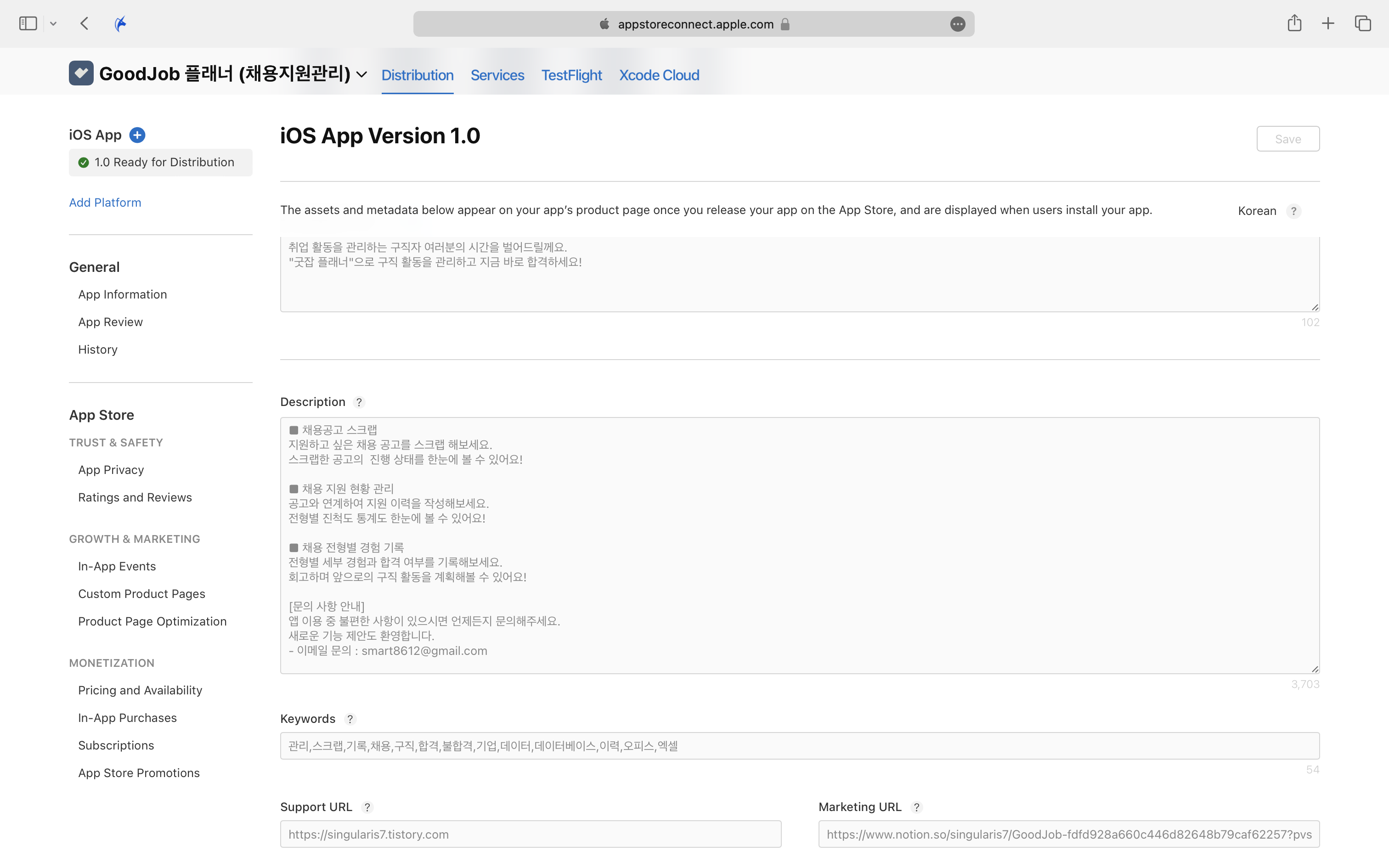
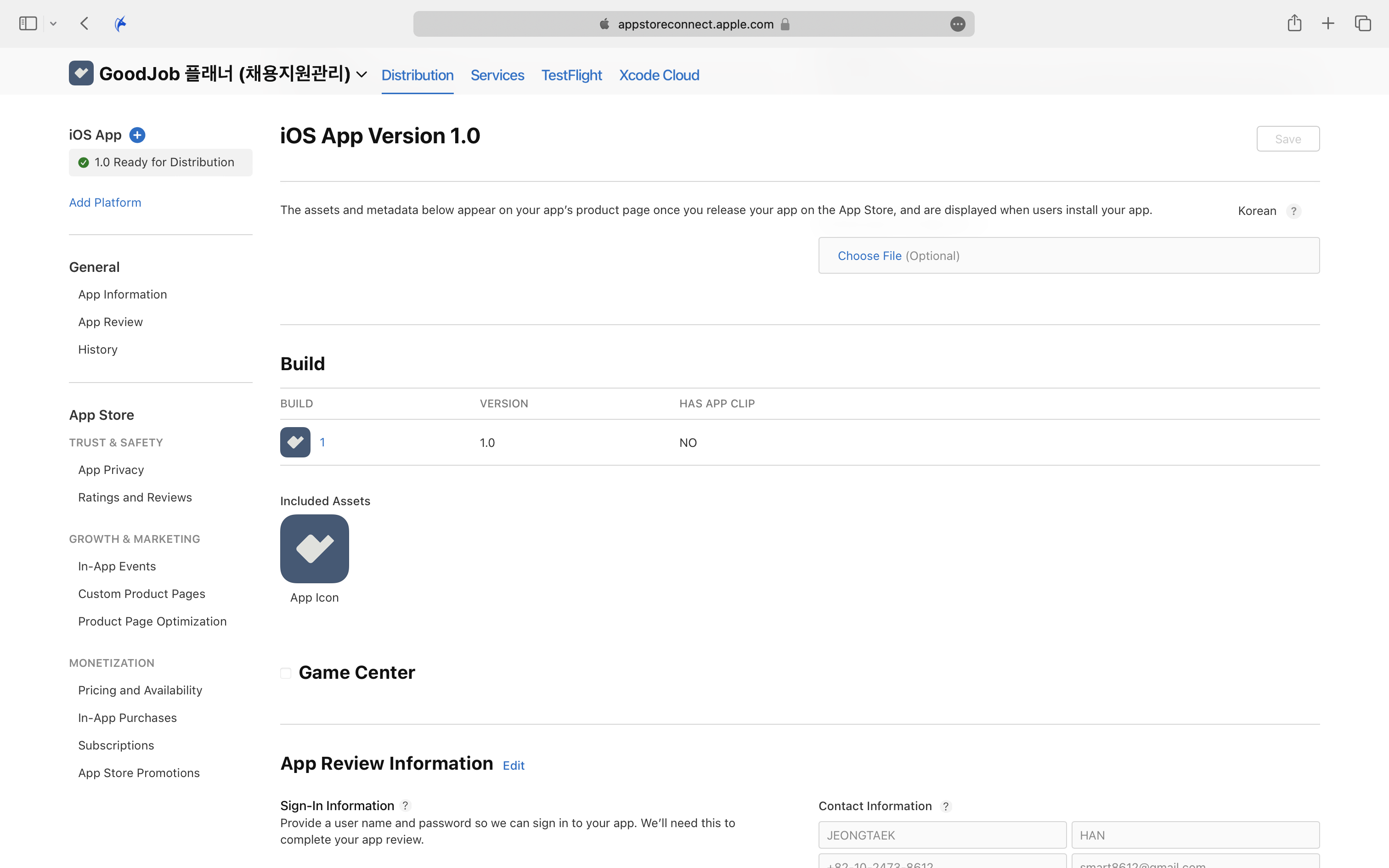
위 화면은 앱스토어 커넥트에 새로운 앱의 생성을 완료한 후 볼 수 있는 페이지 입니다. 신규 생성시에는 당연히 모든 필드가 비어있을겁니다. 가장 먼저 이미지 자료부터 만들어보죠. 디자이너가 아닌 이상 이미지 에셋을 만들음에 있어서 막막하실수도 있어요. 하지만 걱정마세요. 우리에게는 만능 디자인 도구인 키노트가 있잖아요.
프로모션 이미지 만들기
우선 디자인 재료가 필요해요. 앱을 대표하는 색상 두개를 뽑으세요. 하나는 배경색, 하나는 글자색입니다. 잘 모르겠으면 다음의 사이트에서 컬러 팔레트를 골라보세요!
Coolors - The super fast color palettes generator!
Generate or browse beautiful color combinations for your designs.
coolors.co
다음은 애플 제품의 테두리 이미지가 필요한데요. 이건 애플 개발자 홈페이지에서 구할 수 있어요. 아이폰, 아이패드 등 모든 애플 제품군에 대한 테두리 이미지를 구할 수 있으니 필요한 것을 골라서 다운받으세요.
Apple Design Resources
Design apps quickly by using Sketch and Photoshop templates, plug-ins, and preconfigured UI elements.
developer.apple.com
앱을 대표하는 기능을 포함하여 스크린 샷과 함께 문구를 정해보세요. 이건 직접 하실 수 있는 부분이니 어렵지 않을 겁니다. 그 후 흰 배경의 캔버스가 있는 키노트 비어있는 템플릿을 생성하세요. 화면에 보이는 기본 텍스트 박스는 제거해주시면 됩니다.

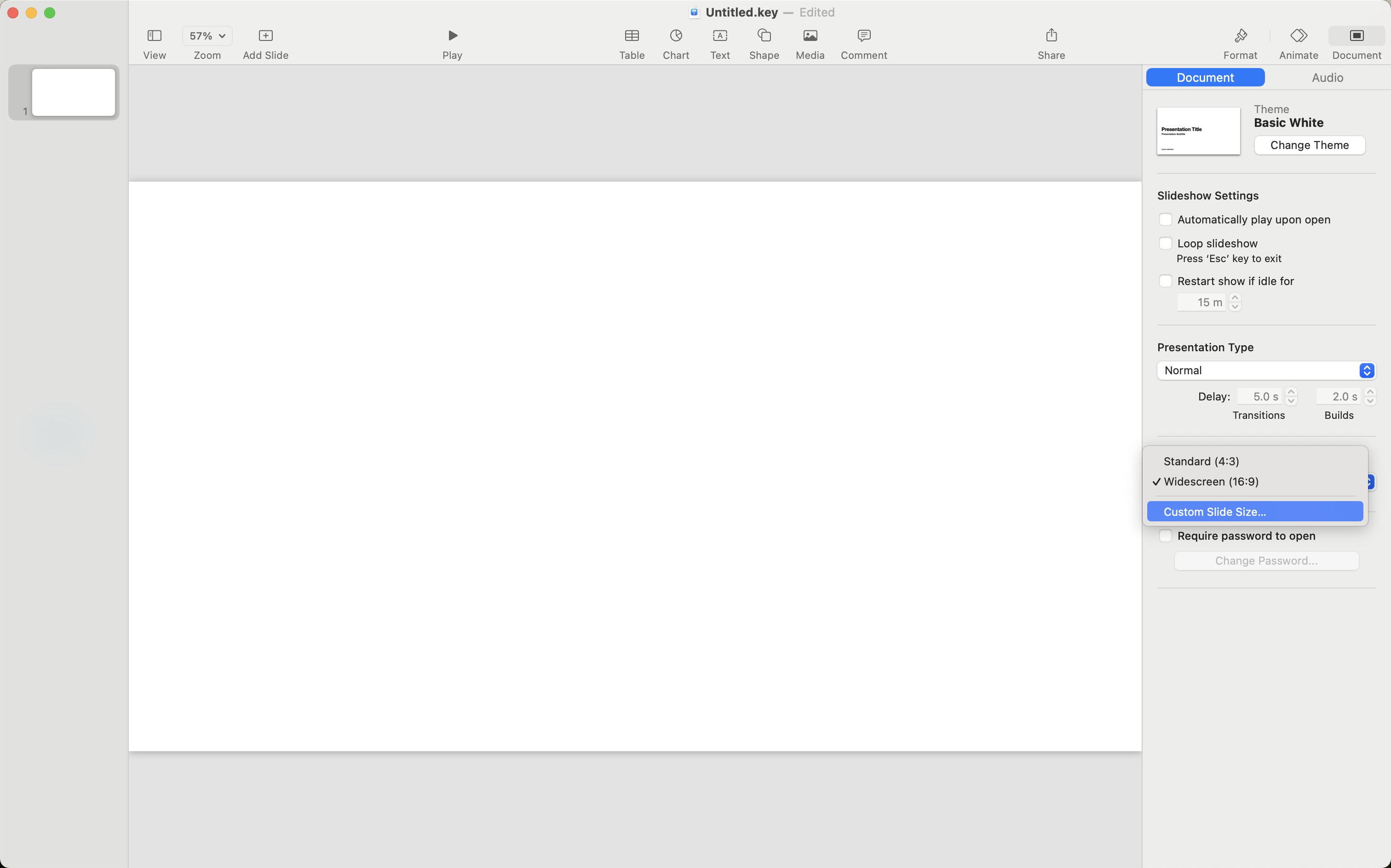
우측 사이드바를 보시면 Document 탭을 눌렀을 때 캔버스의 기본 사이즈를 조정하는 기능을 볼 수 있어요. AppStore Connect에서 요구하는 사양에 마주어 가로와 세로 사이즈를 조정해주세요.

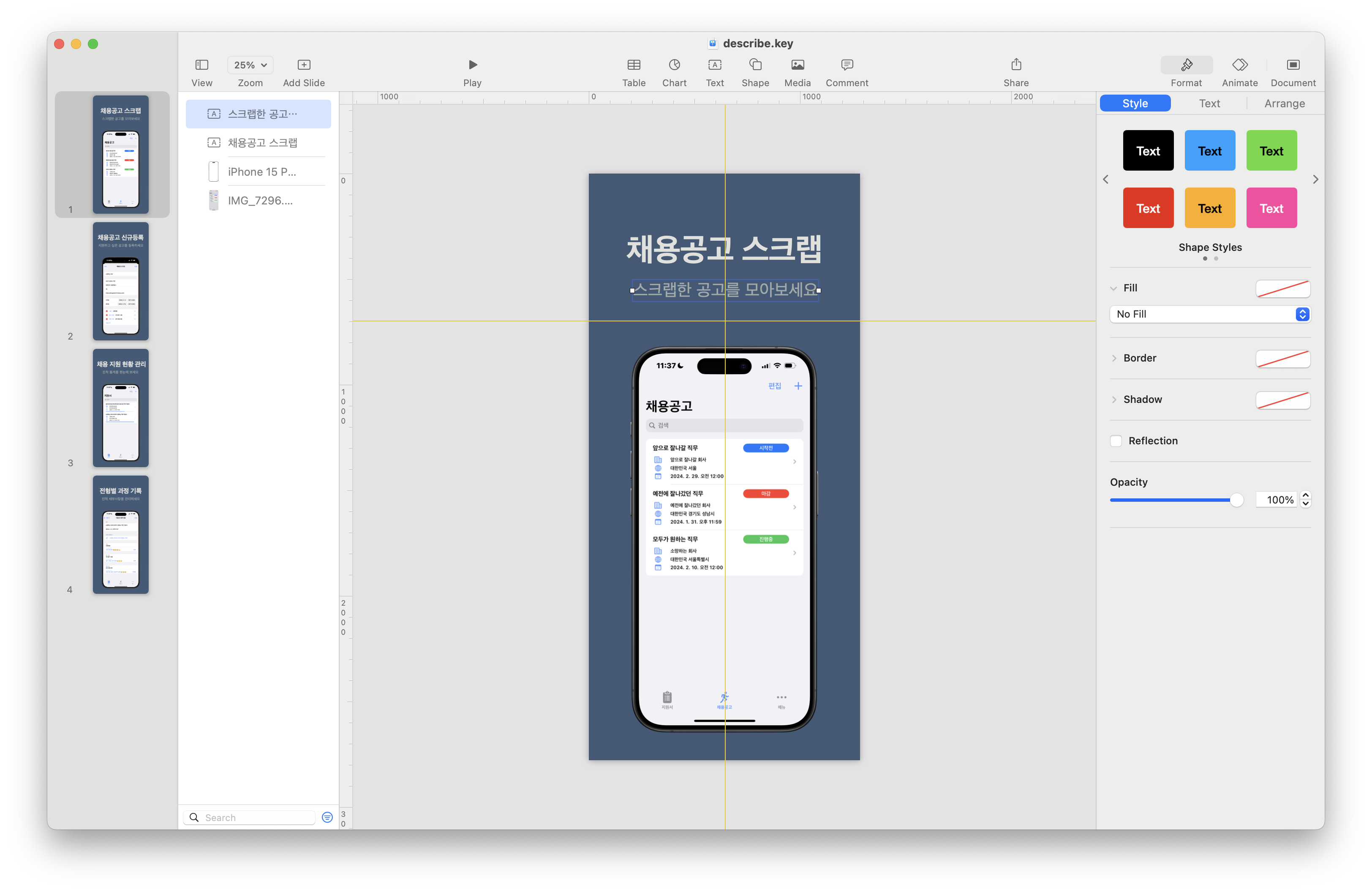
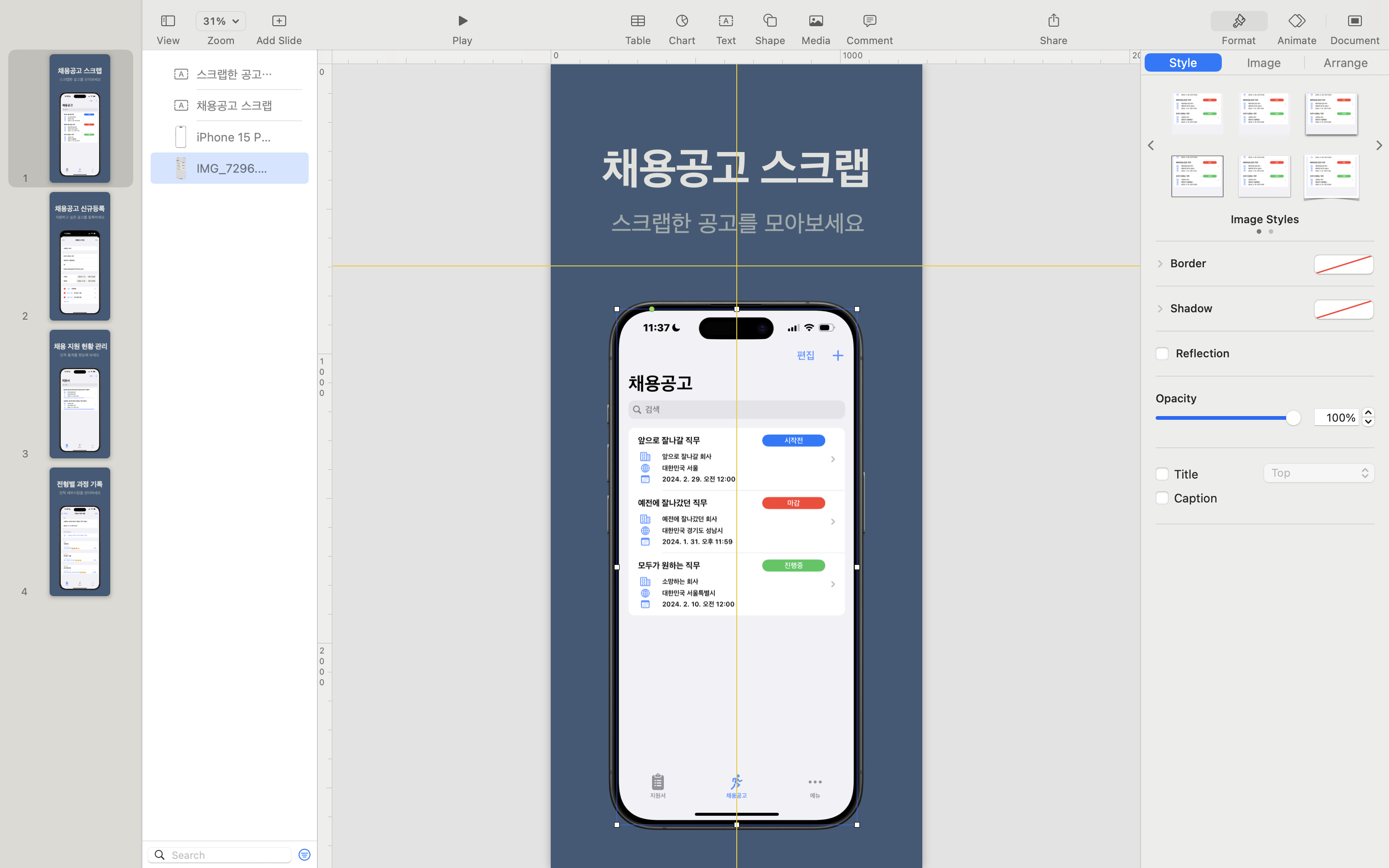
앞서 선정한 배경색으로 배경을 칠해주시고요. 애플 홈페이지에서 다운 받은 제품 베젤 이미지 에셋을 올려줘요. 스크린 샷을 함께 캔버스에 올려주신 후 베젤 뒷쪽으로 가도록 조정해주세요. 만약 스크린 샷이 베젤 테두리의 라운드 영역을 벗어난다면 다음의 방법으로 테두리 곡률을 조정해줄 수 있어요.

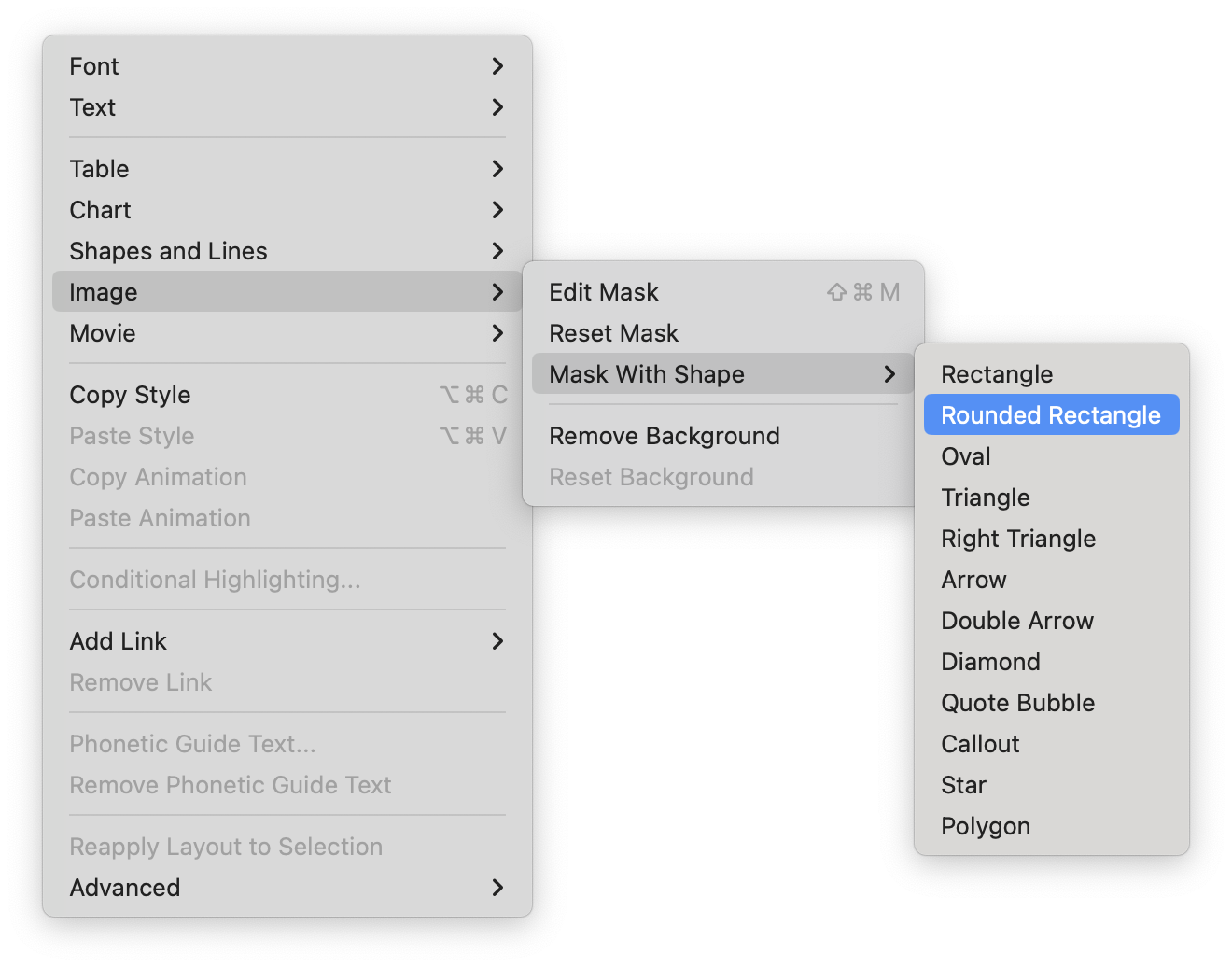
스크린 샷 이미지가 선택된 상태로 키노트 상단 메뉴 중 Format을 누르면 특정 모양대로 이미지 마스킹을 할 수 있는 기능이 있어요. RoundedRectangle 누르세요.

스크린 샷 좌측 상단에 초록색 점이 나온 것을 확인할 수 있어요. 이거 마우스로 클릭한 후 좌우로 움직여보시면 스크린 샷의 테두리가 마스킹되는 것을 볼 수 있어요. 베젤과 일치하도록 조정해주시면 됩니다. 이런 식으로 템플릿을 만들어서 복제하여 문구와 스크린샷만 교체하여 주시면 됩니다.
이런 방식으로 아이패드용, 아이폰용 이미지를 규격에 맞게 생성해주시면 됩니다. 조금 귀찮을 수 있어요. 팁을 드리자면 각 규격별로 키노트 파일을 복제하여 도큐멘트 사이즈만 조정해주는 워크 플로우로 작업해보세요. 생각보다 금방 합니다.
이렇게 만들어진 키노트 페이지를 이미지 추출 기능을 활용하여 이미지로 뽑은 후 Appstore Connect에 등록해주시면 됩니다.
앱 아이콘
앱 아이콘도 프로모션 배너 이미지와 마찬가지로 키노트를 사용하여 생성할겁니다. 1024*1024 사이즈로 생성해줘야하고요. 나중에 심사 중 반려되기 싫다면 다음의 가이드라인을 따르도록 디자인해주세요.
App icons | Apple Developer Documentation
A unique, memorable icon communicates the purpose and personality of your app or game and can help people recognize your product at a glance in the App Store and on their devices.
developer.apple.com
디자인 팁이 있어요. Xcode 상에서 앱 아이콘을 등록하지 않은 상태로 앱을 장치에 설치하면 보이는 기본 이미지가 있을겁니다. 다음과 같은 형태로 생겼죠.

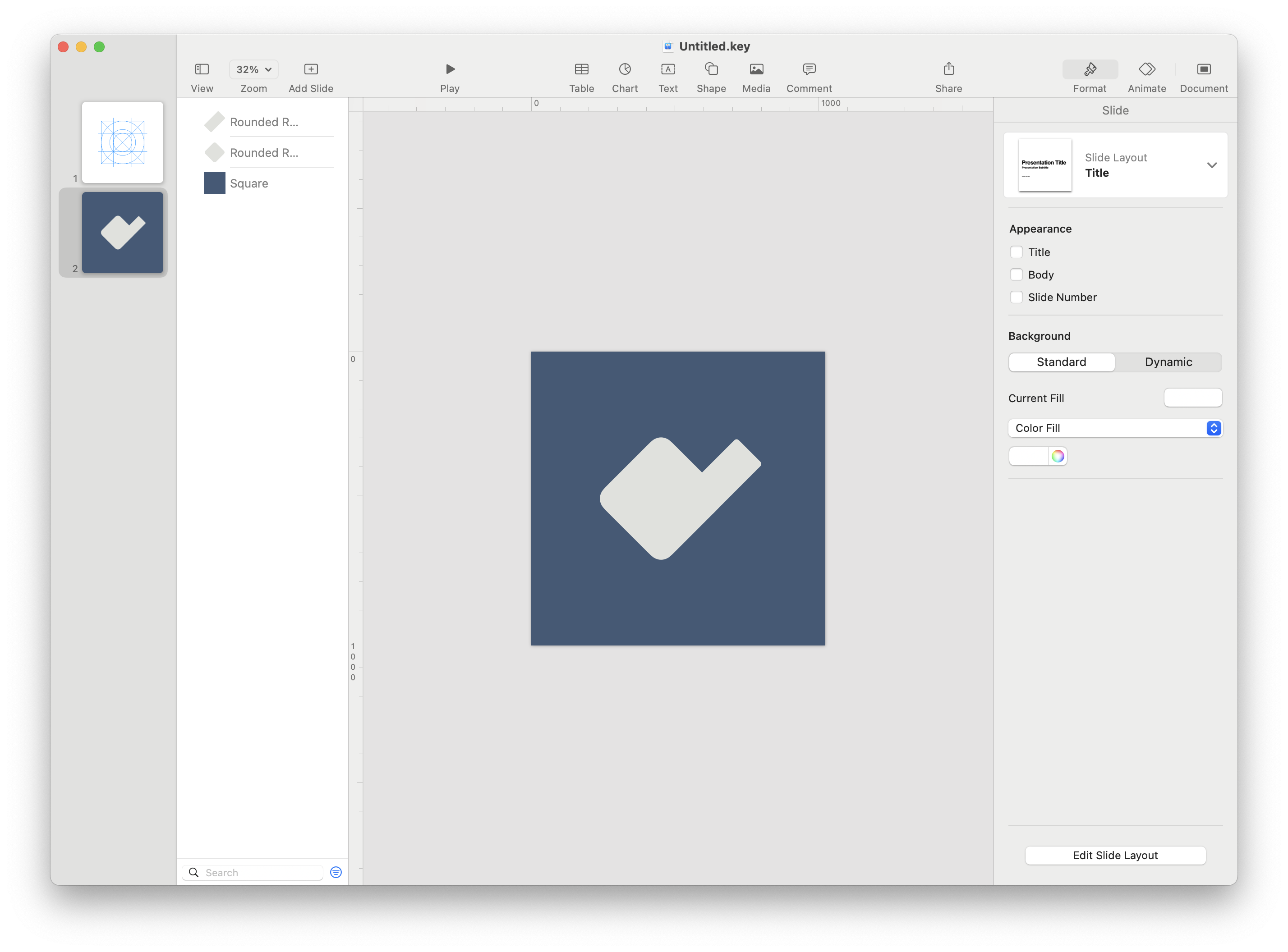
상기 이미지의 앱스토어 아이콘에서 볼 수 있듯이 아이콘을 디자인할 때 활용할 수 있는 좋은 비율의 그리드 시스템이 있어요. 위 가이드에 맞추어 아이콘을 디자인해보시면 iOS 시스템 어디서든지 잘 어울리는 앱 아이콘을 생성할 수 있을것이라 생각해요. 저는 다음과 같이 만들어보았어요.

가이드 이미지 슬라이드를 하나 올려두고요. 가이드 이미지에 맞추어 키노트 기본 도형을 활용하여 그림을 그려보았어요. 어떠신가요? 엄지 손가락을 치켜드는 손 모양이 연상되지 않나요! 여러분의 상상의 나래를 펼처보세요.
이미지를 1024*1024로 뽑으신 후에 다음의 사이트에서 Xcode 아이콘 에셋으로 변환하세요. 생성된 이미지 에셋 파일을 Xcode에 import 해주시면 완료됩니다.
App Icon Generator
www.appicon.co

프로모션 텍스트 만들기
글쓰는 것은 더 쉽죠. 지금 손에 아이폰 들고 계시죠? 앱스토어에 들어가 보세요. 타 앱들은 어떤 방식으로 소개하는지 살펴보세요. 저는 사각형 기호를 통해 앱의 핵심 기능을 헤드라인으로 강조하고 바로 밑에 캡션 부가 설명을 달아주는 방식이 좋아보였어요. 다음과 같은 방식으로 앱에 대한 홍보 문구를 적어보았답니다.

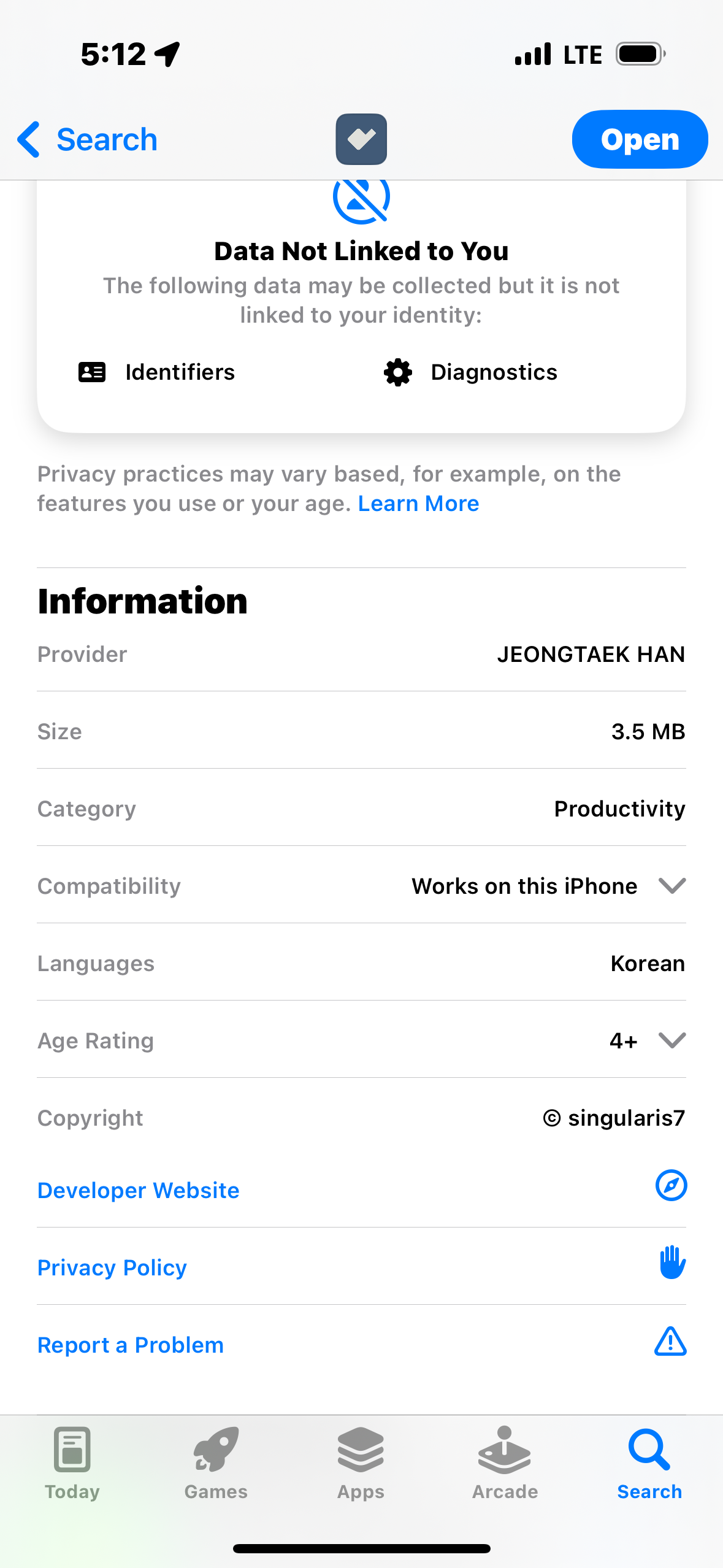
키워드를 적어주시면 앱스토어에서 연관 검색어로 함께 뜨도록 할 수 있어요. 지원 링크나 마켓팅 링크는 개발자의 사이트 혹은 앱에 대하여 자세히 소개하는 사이트를 만들어서 링크를 걸어주시면 됩니다. 앱스토어에서는 다음과 같이 개발자 정보 혹은 앱에 대한 세부정보를 볼 수 있는 사이트로 연결된다는 버튼으로 표기됩니다.

마켓팅 페이지 만들기
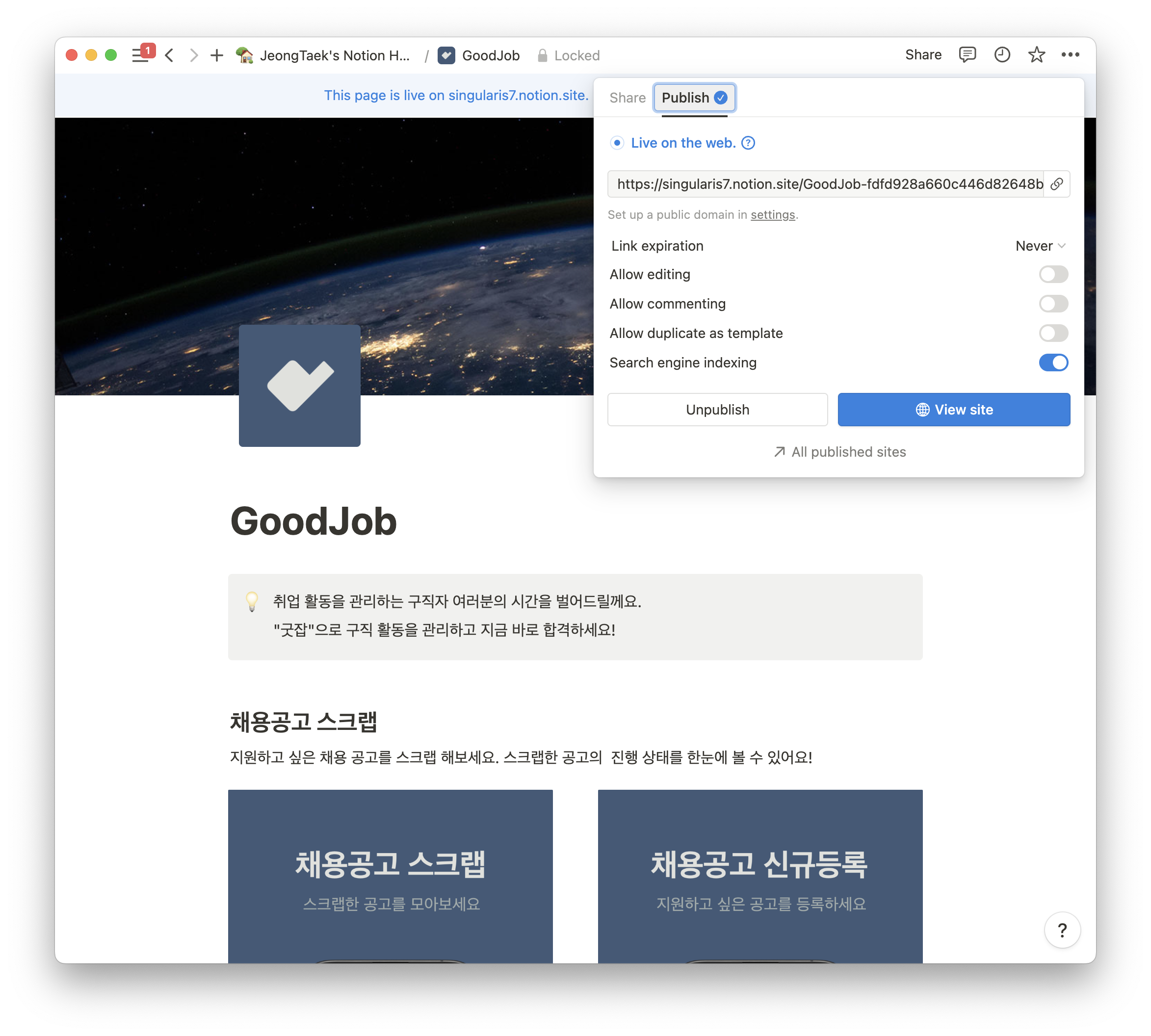
요즘은 새로운 웹사이트를 만들고 또 배포하는게 정말 쉬운 세상입니다. Notion을 활용하면 단 몇 분만에 새로운 마켓팅 페이지를 생성하고 배포할 수 있어요. 필자는 다음과 같이 제작해보았습니다.
GoodJob | Notion
취업 활동을 관리하는 구직자 여러분의 시간을 벌어드릴께요.
singularis7.notion.site
노션을 활용해 여러분이 좋아하는 방식으로 홍보 멘트를 적어주시고요. 노션 상단의 공유 기능을 활용하여 배포해주시면 됩니다. 어렵지 않죠!

앱 세부 정보 등록
앱스토어 상에서 표현될 앱의 이름이나 카테고리를 지정해줄 수 있어요. 여러분이 고객에게 보여주고 싶은 방식대로 등록해주세요.

개인정보처리방침 등록
애플은 고객의 프라이버시 결정권을 매우 중요하게 생각합니다. 따라서 앱이 수집하는 정보가 무엇이고 어떤 목적으로 활용되며 어떤 방식으로 관리되고 있는지 개발자가 설명해주어야 합니다.

앱 스토어 커넥트 상의 가이드에 맞춰서 앱이 수집하는 정보에 관하여 소명해줘야 합니다. Product Page Preview 에서 보이는 형태로 앱스토어에서 앱이 관리하는 정보에 관해 소비자에게 안내됩니다. 또한 대한민국에서 거래되는 정보 시스템에 관해서는 관련 법률도 따라야 하죠. 다음의 링크를 참조하여 개인정보처리방침을 문서화하시면 됩니다.

저는 다음과 같은 식으로 만들어보았어요.

앱 설치 파일 패키지 등록하기
Xcode 상단 메뉴에서 Product - Archive 누르세요.

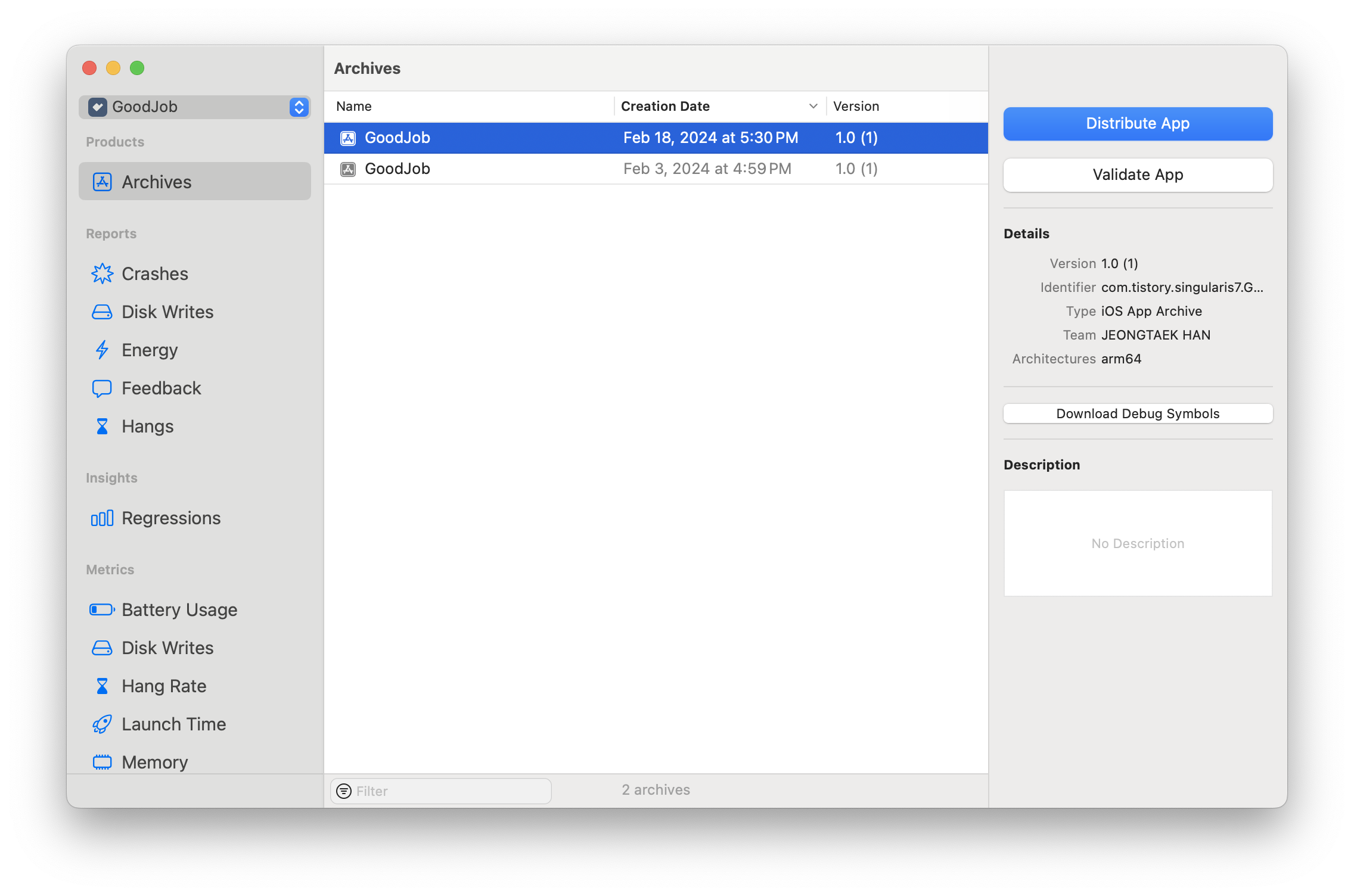
빌드가 완료되면 다음과 같은 창이 뜰꺼에요. Distribute App 누르셔서 절차를 따라하시면 Appstore Connect에 바이너리가 등록됩니다.

개인 개발자는 오토 사이닝을 사용하여 비교적 단순하게 빌드부터 배포까지 진행할 수 있는 편이에요. 간혹 팀 단위로 개발하는 경우 보안상의 이유로 별도의 코드 사이닝용 프로비저닝 파일을 관리하는 경우가 있어요. 혹시 프로젝트 빌드 오류 혹은 앱스토어 등록 오류를 마주하신 개발자 분들께서는 이 지점을 꼭 확인해보세요.
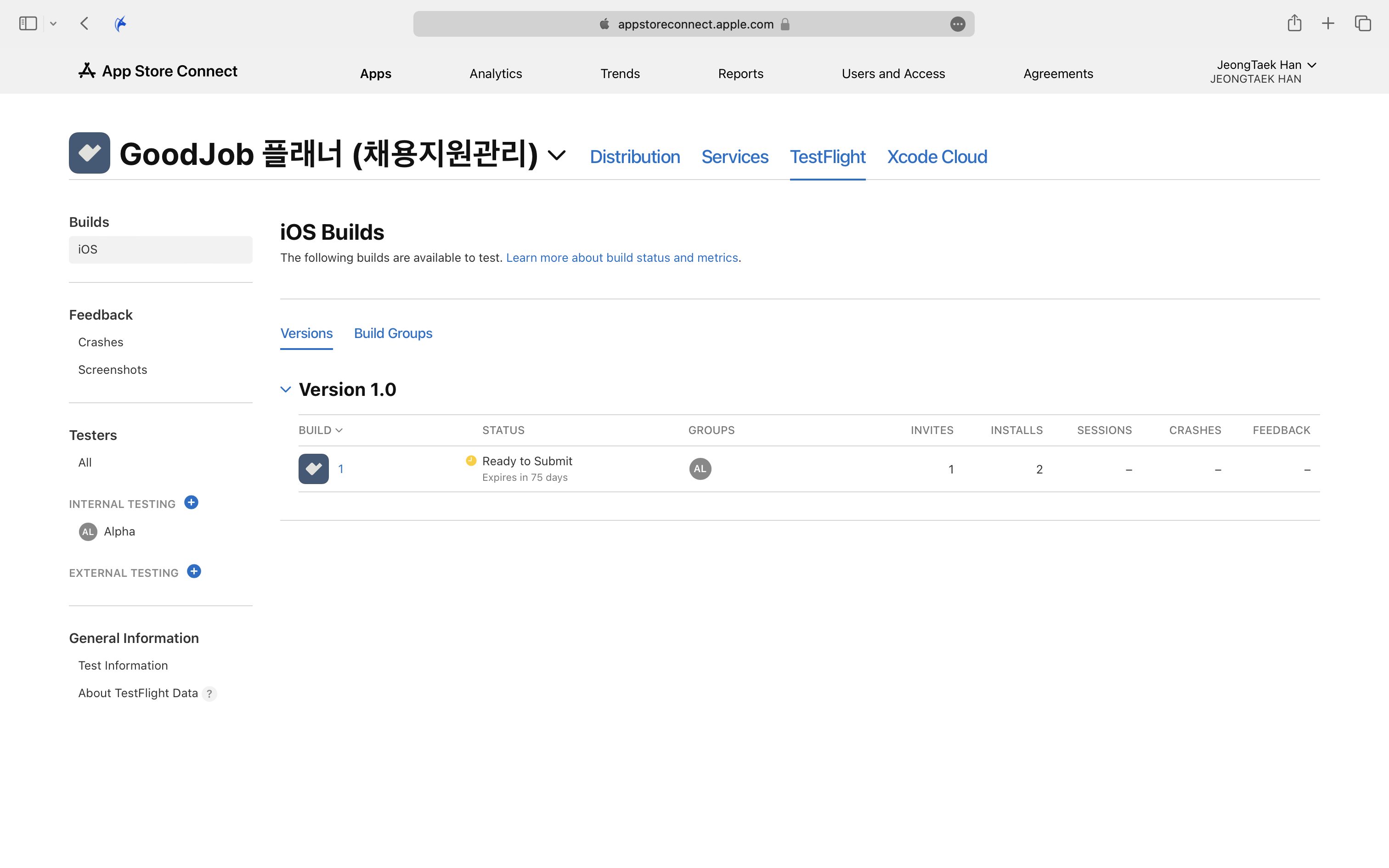
앱스토어 커넥트에 바이너리 등록이 완료되면 테스트 플라이트를 통해 업로드된 패키지 바이너리를 확인할 수 있어요. 테스트 플라이트에서 사용자 군을 정하여 앱 배포전 테스트도 할 수 있어요.

테스트가 완료되면 앱스토어 커넥트의 배포 탭에서 업로드된 앱 바이너리 패키지를 선택해줄 수 있어요.

여기까지 오시면 우측 상단에 앱 심사 요청하기 버튼이 있을건데요. 심사 요청하시고 1~2일 정도 기다리면 심사가 완료됩니다. 리젝되면 관련 부분 소명하거나 수정하시면 되고요. 통과되면 앱스토어에 배포하시면 됩니다.
팁
Xcode Cloud 사용하여 배포 자동화 해보세요. Xcode 상에서 처음 Archive를 시도할 경우 Xcode Cloud 사용한 CI/CD 파이프라인 구축해보라는 제안 메시지가 나올겁니다. 멤버쉽 프로그램에 매월 25시간까지 무료로 컴퓨팅을 사용할 수 있습니다. (어자피 멤버쉽 비용으로 나간거지만...)
Xcode Cloud - Apple Developer
Xcode Cloud는 Xcode에 내장된 지속적인 통합 및 배포 서비스로, Apple 개발자를 위해 특별히 제작되었습니다.
developer.apple.com
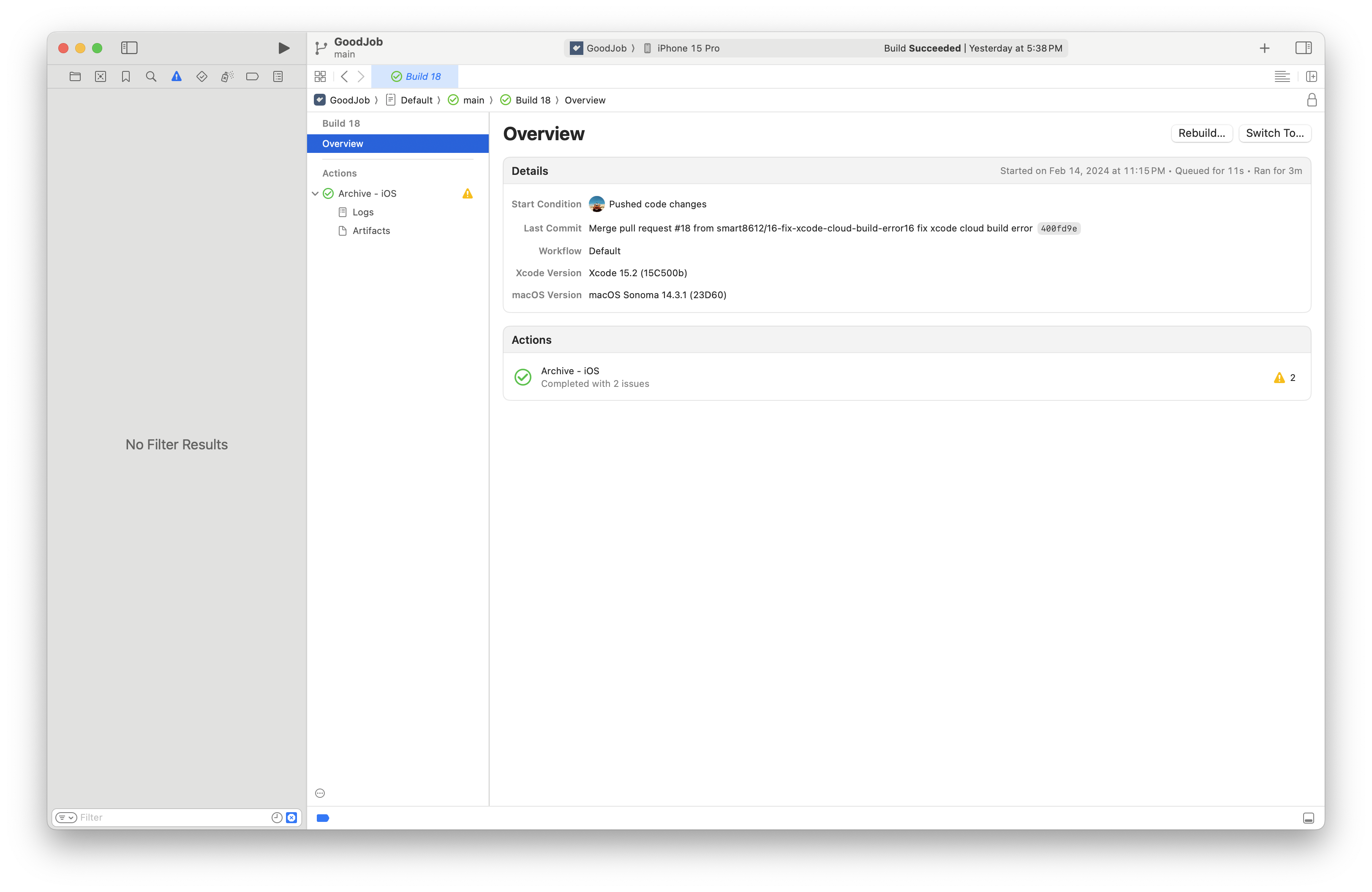
GitHub 저장소 관련 권한 설정 등 몇가지 절차를 거치면 금방 설정됩니다. 특정 브랜치에 코드 푸쉬될 때 이벤트를 받아 Xcode Cloud를 활용해 빌드 및 테스트도 해볼 수 있고요. 클라우드 빌드본을 사용하여 바로 앱스토어 배포도 할 수 있어요. 정말 편리합니다. 다음은 Xcode 클라우드를 활용해 빌드한 결과를 Xcode 내에서 통합 관리하는 예시입니다. Last Commit 메시지에 보이는 것처럼 코드가 병합되었을 때 이벤트를 받아서 자동화 빌드가 수행된 점을 볼 수 있습니다.

물론 빌드 과정이 처음부터 끝까지 수월하게만 진행된 것은 아니었어요. 필자의 경우 조금 해메었던 영역이 있었어요. 앱에서 파이어베이스를 통한 아날리틱스를 사용하고 있었는데 구글 API 키 파일을 어떤 방식으로 사용하여 Xcode Cloud에서 빌드할지가 문제였어요. 필자가 해결한 방식을 소개해드리겠습니다. 먼저 다음의 문서를 읽고 와주세요.
Writing custom build scripts | Apple Developer Documentation
Extend your Xcode Cloud workflows with custom build scripts that perform custom tasks or install additional tools.
developer.apple.com
API 키들은 Github에 올라가면 안되는 중요한 자료로 .gitignore 파일을 통해 별도 관리하고 있었어요. 문제는 Xcode Cloud가 Github 원격 레포지토리에 있는 자료를 클론 받아서 빌드한다는 점에서 시작되었어요. 원격 repo에는 api 키 관련 파일이 존재하지 않아서 빌드 오류가 발생하는 것이었죠.
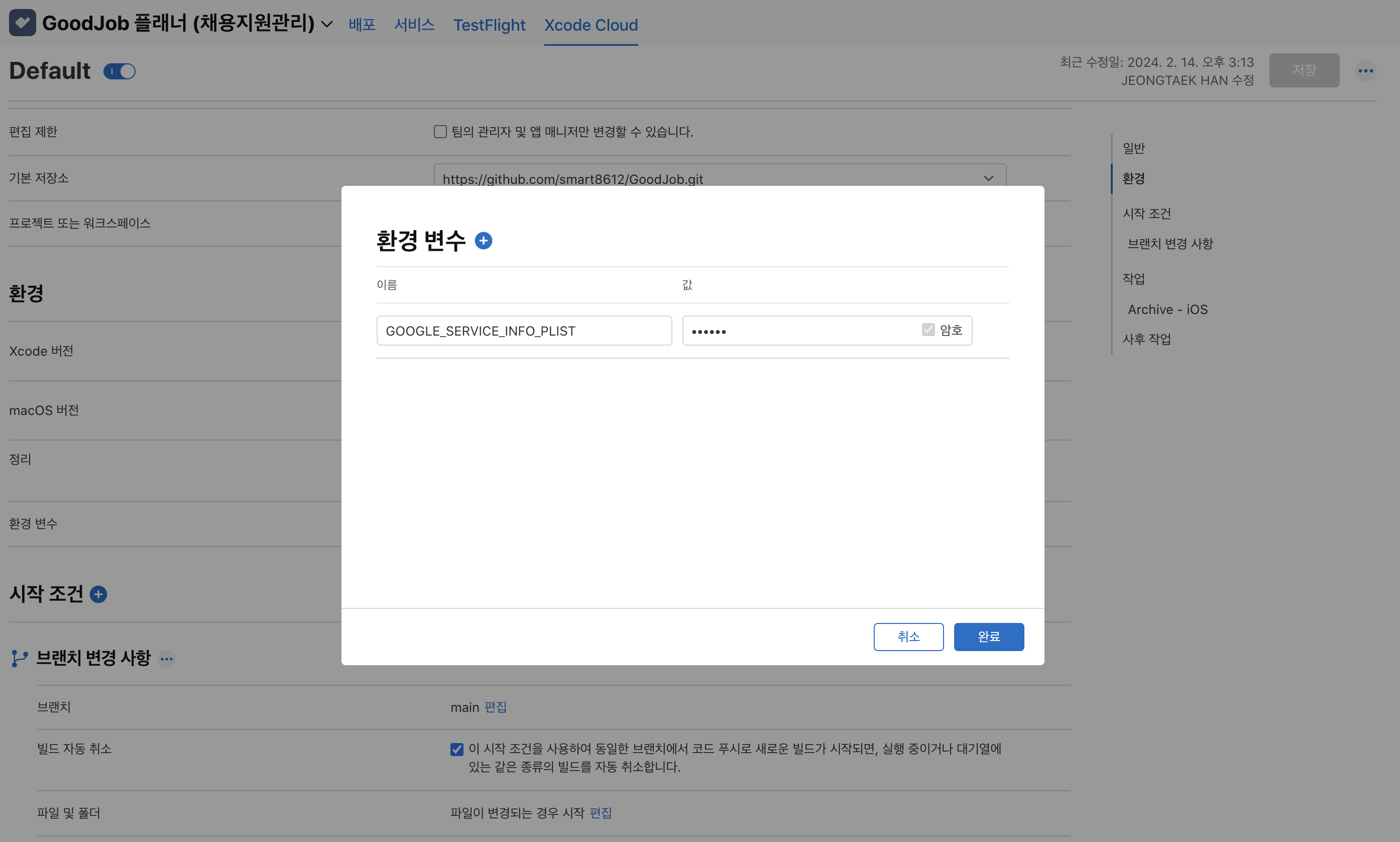
필자는 Xcode Cloud의 Workflow에서 환경변수값으로 api 키값을 주입하여 문제를 해결해보았어요. AppStore Connect에서 Xcode Cloud 설정 페이지에 들어오시면 workflow를 커스텀 해줄 수 있는 설정이 있거든요. 여기서 환경변수를 주입해줄 수 있어요.

저는 파이어베이스를 사용하고 있기 때문에 Google-Service-info.plist 파일이 빌드시 필요했어요. 따라서 환경변수의 키 값은 "GOOGLE_SERVICE_INFO_PLIST"로 해주었구요. 값은 plist 내부의 값을 복사해서 붙여넣어주었어요. 옆에 암호 옵션을 체크해야 보안을 고려하여 관리되기 때문에 반드시 체크해주세요.
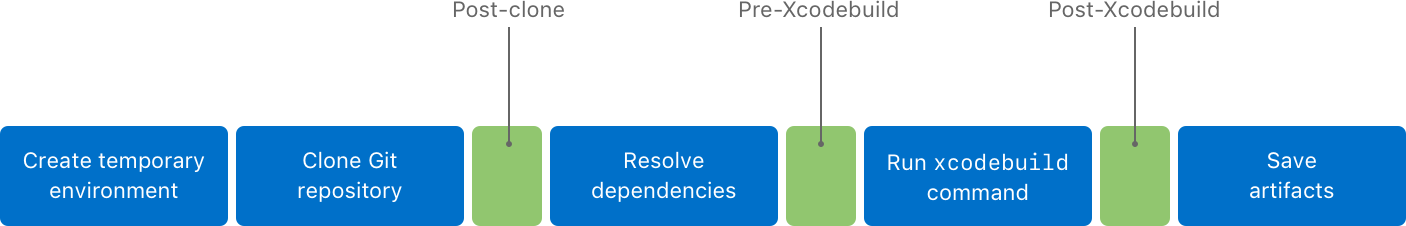
여기서 끝난건 아니에요. 빌드시 진짜 plist 파일이 있어야지만 정상적으로 빌드가 되거든요. 환경변수값을 활용해 Google-Service-info.plist 파일을 생성하는 쉘 스크립트를 작성해줄겁니다. 앞서 소개한 애플 문서 "Writing Custom Build Script"를 확인하시면 Xcode Cloud의 빌드 과정에서 사용자 정의 쉘 스크립트를 실행시킬 시점과 방식을 정의하는 방법을 알 수 있어요. 저는 Xcode 빌드가 이루어지기 전이자 소스 코드의 클론이 완료되었을 때를 지칭하는 Post Clone 지점에서 환경변수값을 파일로 변환하는 쉘 스크립트를 주입해보았어요.

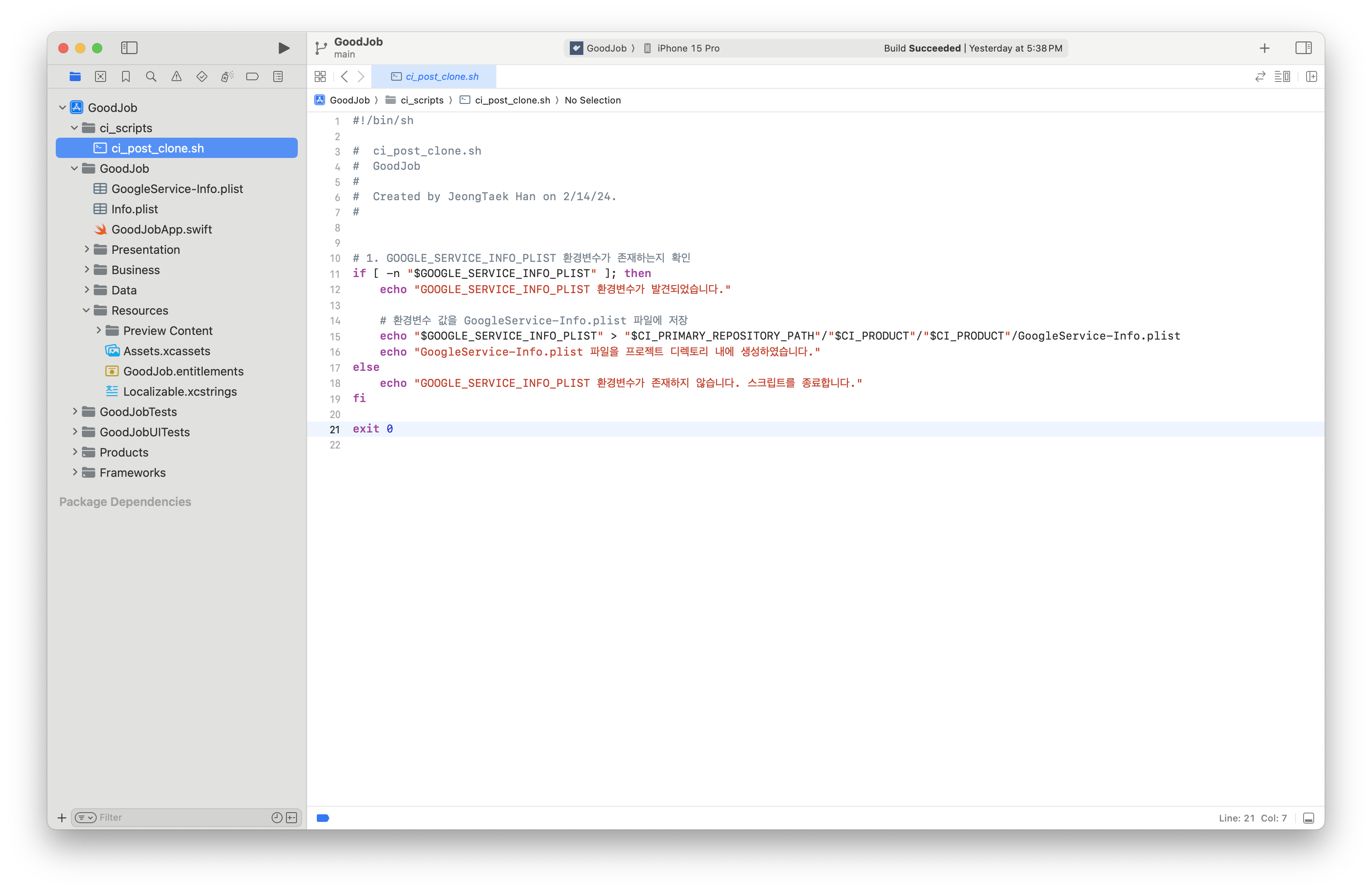
프로젝트 폴더에 ci_scripts 라는 디렉토리를 하나 만들어주시고요. Post-clone 지점에서 실행시키고 싶은 쉘 스크립트 파일의 이름은 ci_post_clone.sh를 사용하면 됩니다. 이 이름으로 Xcode 쉘 스크립트 파일을 하나 만들어주세요.

저는 위와 같이 쉘 스크립트를 작성해보았어요. 환경변수를 확인해서 api 키값이 있으면 프로젝트 디렉토리에 plist 파일을 생성해주고요. 아니면 스크립트를 종료하도록 구현했죠. Xcode Cloud에서 빌드해보면서 echo 출력문을 통해 스크립트의 수행 결과를 추적할 수 있어요.
마무리
여기까지 오시느라 수고하셨습니다. 이번 시간에는 앱스토어 배포 과정 및 관련 자료를 생성하는 과정에서 필자의 경험을 공유해드리는 시간을 가져보았습니다.
이제까지 공유해드린 내용을 발전시켜서 여러분만의 앱을 런칭해볼 수 있는 기회가 되었으면 좋겠어요. 처음에는 개발 기술이 앱 런칭의 전부인줄 알았는데요. 아니더라구요. 실제로 앱을 런칭해보면서 배운고 느낀점이 정말 많았던 것 같아요.
여기까지 3주만에 앱스토어에 앱 출시하기 시리즈를 읽어주셔서 감사합니다.
' Apple > iOS Dev Challenges' 카테고리의 다른 글
| [Challenge] 3주만에 앱스토어에 앱 출시하기 - 6부 Business 계층 개발 (2) | 2024.02.18 |
|---|---|
| [Challenge] 3주만에 앱스토어에 앱 출시하기 - 5부 사용자 인터페이스 개발 (1) | 2024.02.16 |
| [Challenge] 3주만에 앱스토어에 앱 출시하기 - 4부 설계 및 데이터 모델 개발 (1) | 2024.02.12 |
| [Challenge] 3주만에 앱스토어에 앱 출시하기 - 3부 프로토타이핑 (1) | 2024.02.11 |
| [Challenge] 3주만에 앱스토어에 앱 출시하기 - 2부 작업 관리 (0) | 2024.02.10 |