Overview
본 글은 짧은 시간을 투자하여 앱스토어에 나만의 앱을 출시하고 싶은 독자를 대상으로 개발 가이드를 제공하고자 작성하였습니다. 4부에서는 앱 아키텍처를 설계하고 데이터 모델링 기획안을 구현해보는 과정을 살펴보았습니다. 5부에서는 SwiftUI를 활용하여 사용자 인터페이스를 선언하는 과정을 조망해보겠습니다. 독자 여러분께서는 포스팅을 읽고 "앱 개발 별거 아니네!" 생각할 수 있도록 인도할 수 있다면 본 포스팅은 목적을 다하는 것입니다. 이전 포스팅을 읽지 않으셨다면 반드시 보고 오세요.

[Challenge] 3주만에 앱스토어에 앱 출시하기 - 4부 설계 및 데이터 모델 개발
Overview 본 글은 짧은 시간을 투자하여 앱스토어에 나만의 앱을 출시하고 싶은 독자를 대상으로 개발 가이드를 제공하고자 작성하였습니다. 3부에서는 가시적인 성과물을 만들기 위한 프로토타
singularis7.tistory.com
사용자 인터페이스 개발
3부 프로토타이핑을 참조하여 실제 앱의 사용자 인터페이스를 선언해볼꺼에요. SwiftUI에 관한 경험이 없으시다면 다음의 문서를 참조하시면 좋습니다. 공식 자료를 참조하시는게 가장 좋구요. 제가 작성해둔 포스팅을 읽어보아도 좋습니다.
Introducing SwiftUI | Apple Developer Documentation
SwiftUI is a modern way to declare user interfaces for any Apple platform. Create beautiful, dynamic apps faster than ever before.
developer.apple.com
Lecture 1 Review Part 1: Getting started with SwiftUI
Xcode IDE Tour Xcode IDE 는 애플 개발자 홈페이지 혹은 App Store 에서 다운로드 받을 수 있다. Xcode 를 처음으로 실행하면 위와 같은 Splash Screen이 보인다. 우측에는 최근에 생성하거나 작업한 프로젝트
singularis7.tistory.com
앱의 진입점 부분
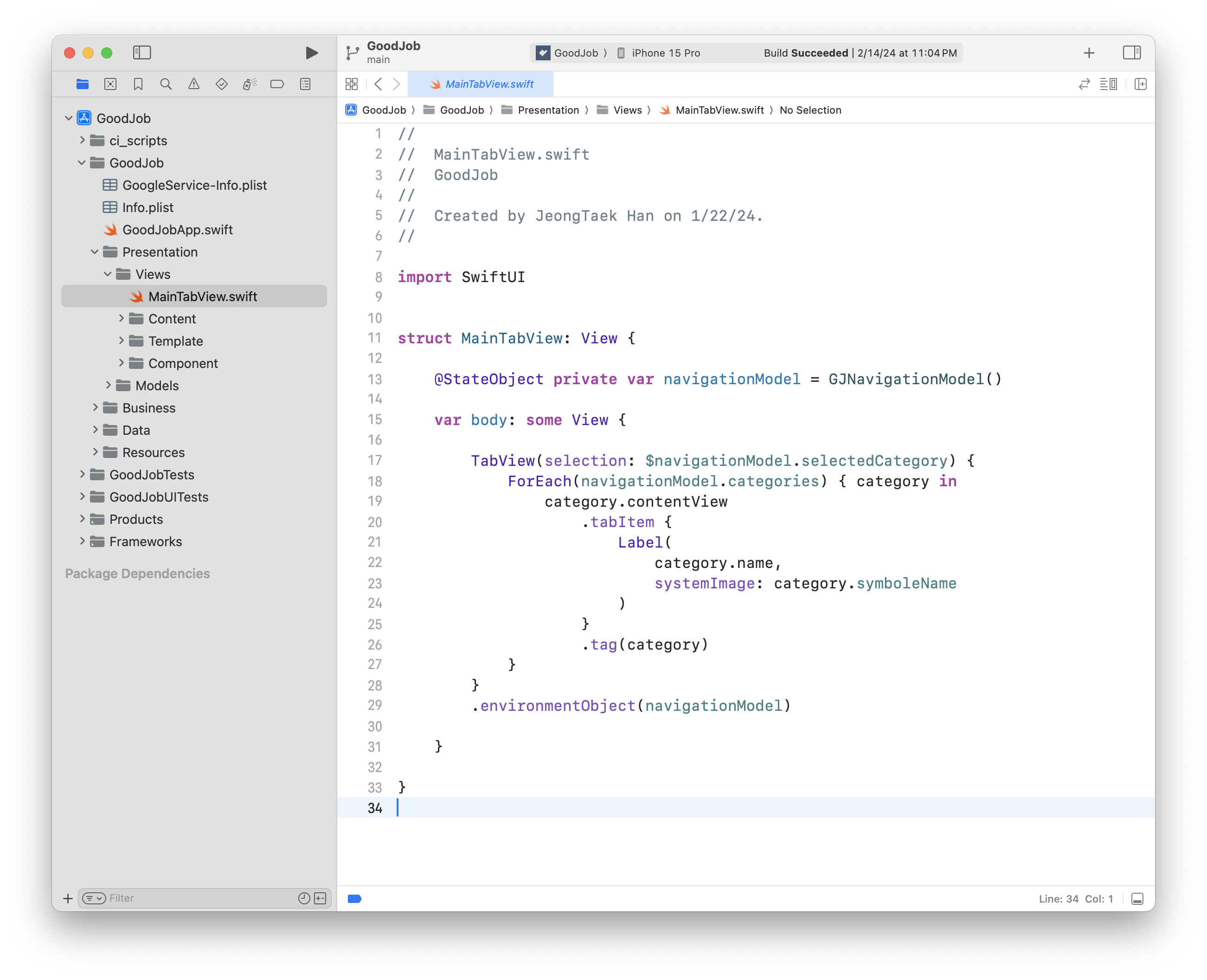
기획안을 생각해보죠. 화면 계층 와이어프레임의 시작 지점은 탭바로 시작했어요. SwiftUI에서는 TabView라는 컨테이너 뷰를 사용하여 구현할 수 있어요. 코드는 다음과 같이 생겼어요.

navigationModel은 탐색 관련 상태값들을 한곳에 모아둔 ObservableObject 입니다. 현재 선택된 탭, 특정 탭에서 Navigation 경로를 추적하기 위한 정보를 담고 있어요. 이런 방식으로 구현하면 State Restoration을 통해 마지막에 종료한 상태를 유지하거나 탐색 관련 정보를 하위 View 계층에 공유하기 쉬워지기에 사용하게 되었습니다.

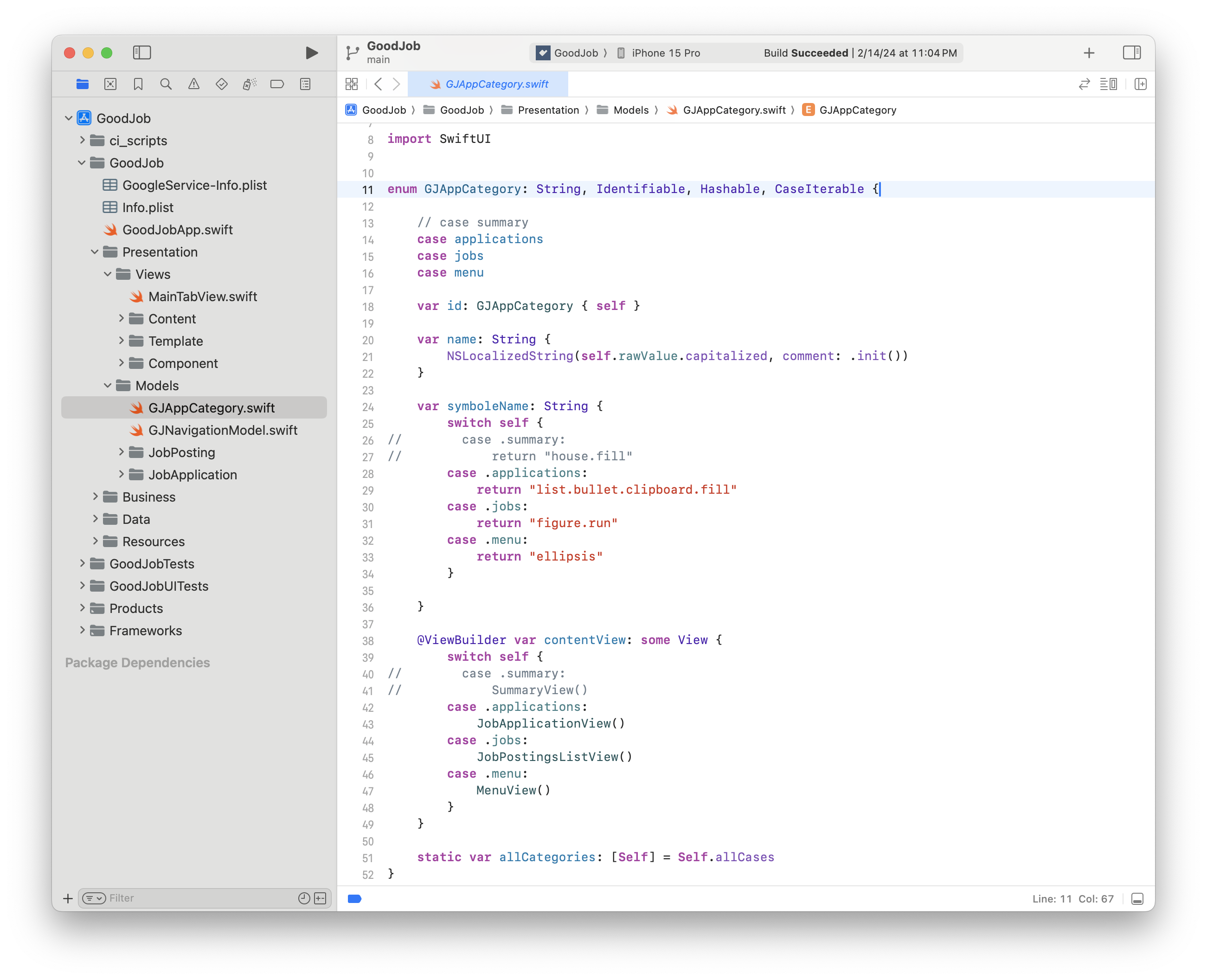
탭에 들어갈 카테고리 정보는 별도의 enum을 활용하여 선언해주었어요. case iterable 을 사용하여 반복되는 코드를 줄일 수 있는점이 매력적으로 다가왔습니다. 카테고리와 관련된 정보의 응집도를 높일 수 있는 점도 좋았구요. 코드는 다음과 같습니다.

case 를 수정하여 새로운 탭을 손쉽게 추가하거나 제거할 수 있습니다. 탭바에 들어갈 이름이나 아이콘에 관한 정보도 쉽게 수정할 수 있어요. ViewBuilder를 활용하여 case에 알맞은 SwiftUI View를 반환해줄 수도 있습니다. 한마디로 정리하면 탭을 수정해도 MainTabView.swift 코드는 변하지 않습니다.
특정 화면의 Navigation 부분
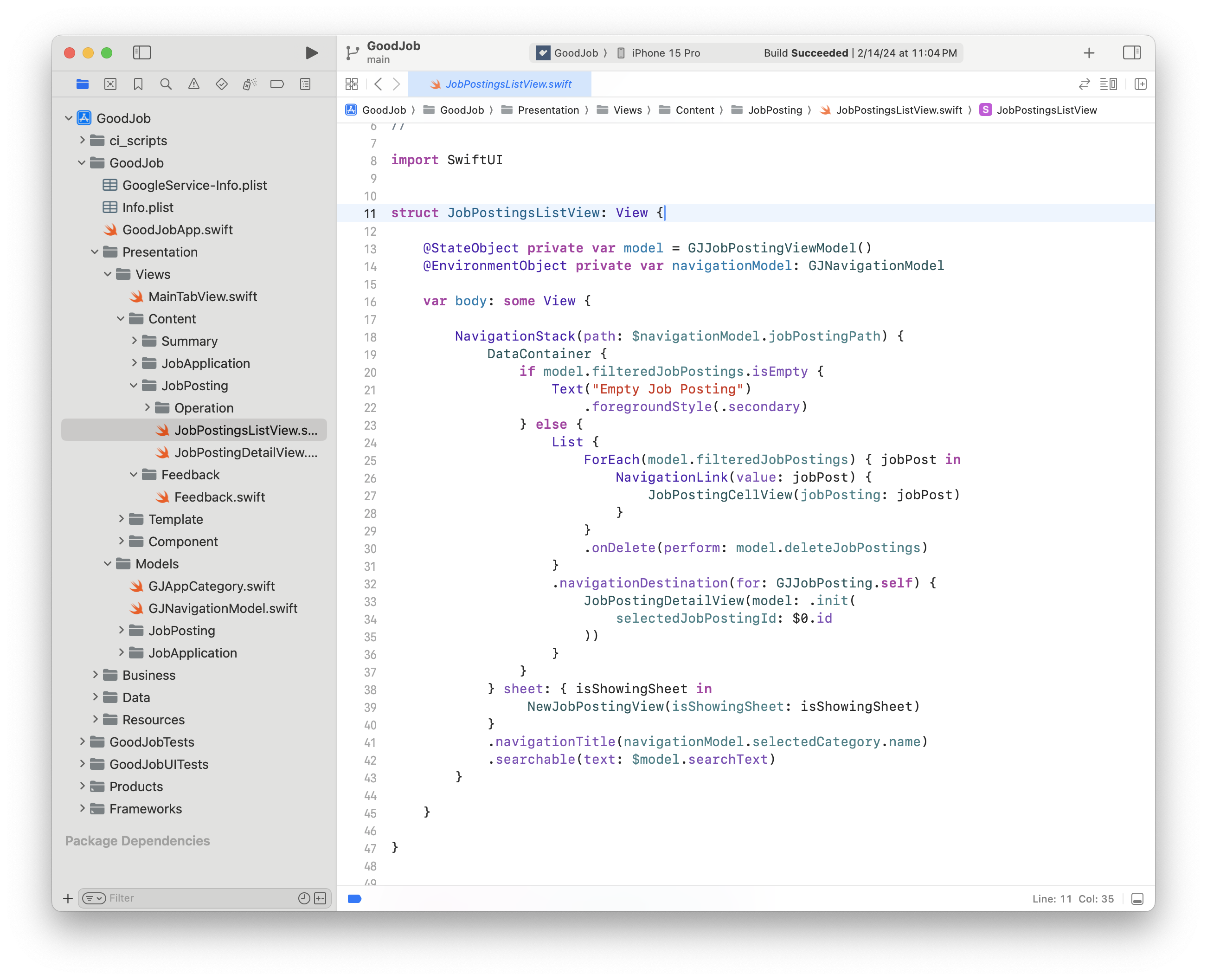
WWDC2022에 새롭게 추가되었던 Navigation API를 사용했습니다. NavigationStack, NavigationPath, NavigationDestination이 대표적인 예시입니다. 이전 세대의 API는 NavigationView였는데 iOS16부터 deprecated 되었어요. 새로운 API를 사용하면 Navigaion 계층 관리, 데이터 타입별 목적지 선언, State Restoration 등을 손쉽게 구현할 수 있게되었답니다!

JobPostingListView는 현재 스크랩한 채용공고 목록을 보여주는 페이지에요. 목록과 세부 정보 화면간의 탐색 이동을 위해 NavigationStack을 사용했어요. 현재 프로젝트는 MVVM 구조를 사용하고 있어요. view model을 통해 데이터 상태 관리 및 CRUD 처리가 이뤄지고 있음을 볼 수 있어요.
데이터의 CRUD UI 부분
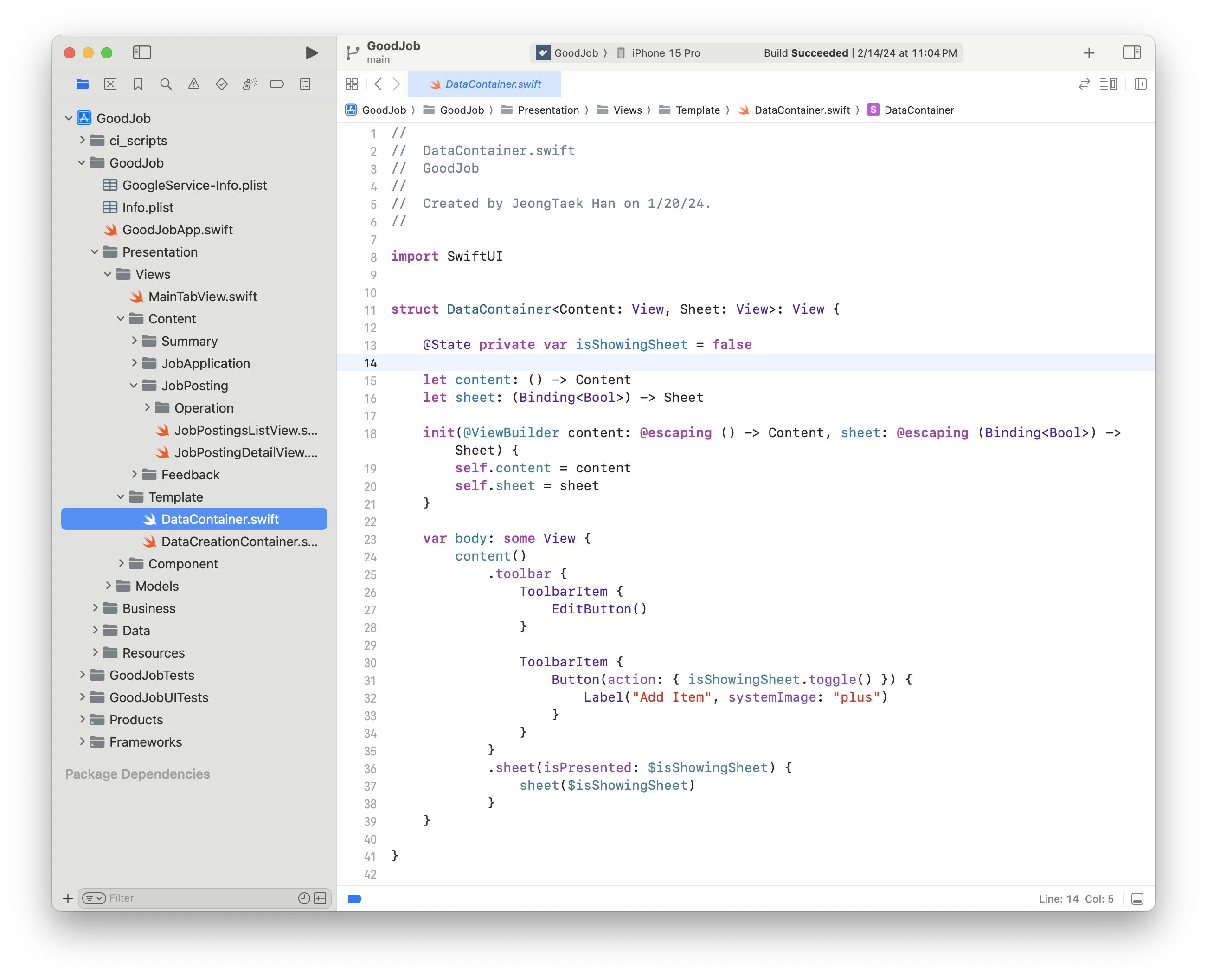
새로운 정보를 생성하고 목록을 보여주는 등의 사용 경험은 채용 지원서를 관리할 때도 동일하게 지원하고 있어요. 다른 페이지에서도 동일한 사용성을 보장하고 코드의 중복을 줄이기위해 Data Container라는 템플릿을 만들었어요. 툴바에 편집 기능과 새로운 정보 추가 기능을 담아주는 컨테이너 뷰 역할을 하고 있습니다.

템플릿을 활용하여 채용공고 및 채용 지원서의 명단 보여주는 사용자 인터페이스에서 일관된 조작성 경험을 줄 수 있게 되었어요. 예를 들어 버튼의 위치 혹은 새로운 페이지를 modality를 사용해 띄워주는 방식 등 말이죠.
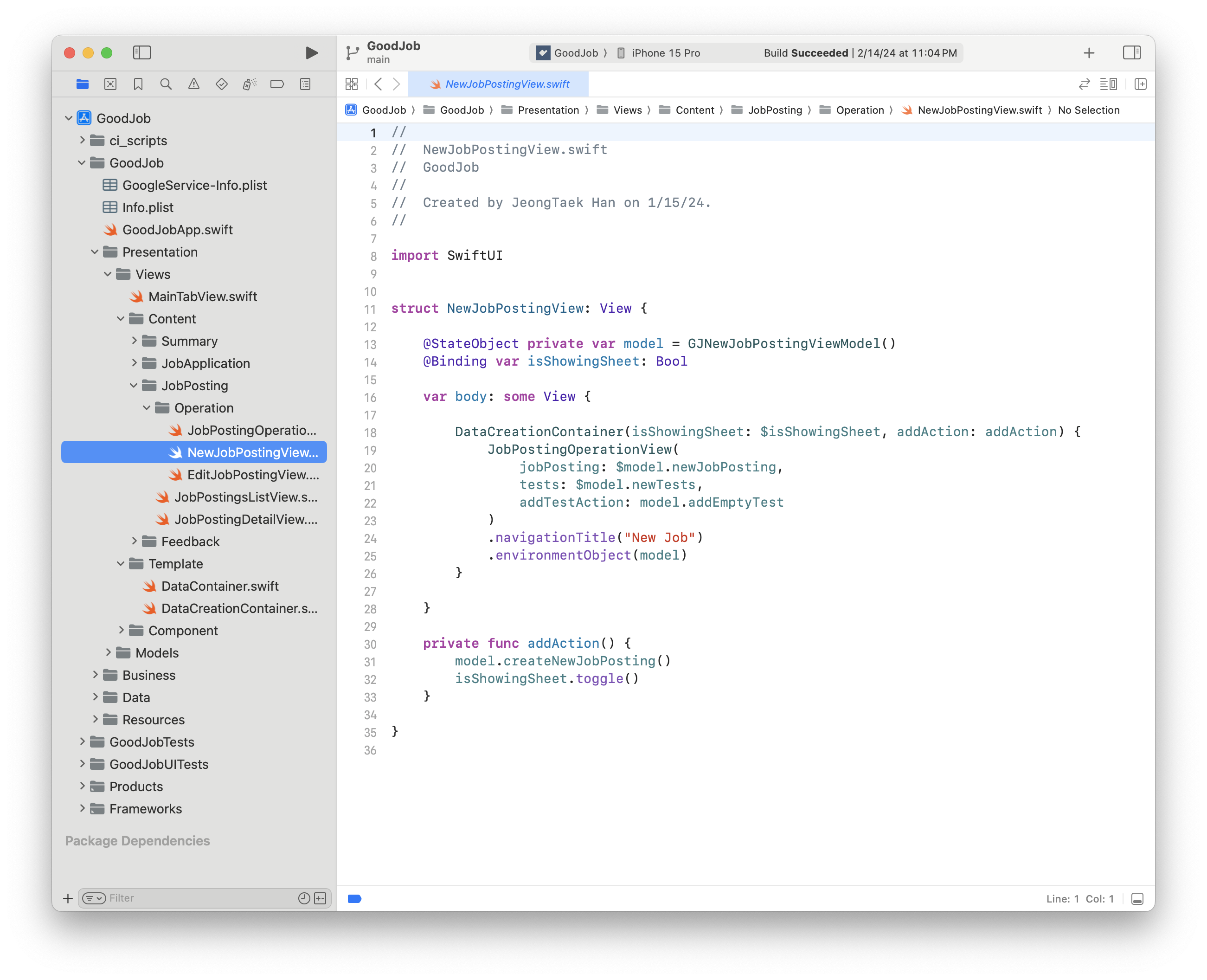
새로운 채용공고를 추가하는 화면도 템플릿으로 구현되었어요. 새로운 데이터의 추가와 수정이 동일한 정보를 다루는 부분도 있었고요. Modality를 통해 생성 혹은 편집 창을 띄우고 데이터 수정 중 취소 버튼을 누르면 경고성 페이지 시트를 띄어주는 등의 일관된 사용자 경험을 제공하고 싶었던 부분도 있었어요. 코드의 중복을 예방하는 방식으로 말이죠.
템플릿은 크게 두분류로 나뉘어요. sheet에서 데이터 수정 중 취소 버튼을 누르면 경고성 페이지 시트를 띄어주는 등의 거시적으로 일관된 사용자 경험을 제공하는 템플릿과 한 페이지에 담길 데이터 속성을 편집할 수 있도록 만든 템플릿이에요. 이 두개의 템플릿을 조합하여 수정과 편집을 빠르게 구현할 수 있었어요.

템플릿에서 사용하는 데이터의 바인딩이나 액션을 넘겨주어서 템플릿 뷰의 기능을 커스터마이징할 수 있답니다.

데이터 세부 정보 화면 부분
채용공고 명단에서 특정 공고를 선택하여 세부 정보를 볼 수 있어요. 세부 정보를 보는 화면의 코드는 다음과 같이 생겼습니다.

선택한 JobPosting에 대한 정보는 채용공고 목록 화면에서 세부화면으로 이동할 때 ViewModel을 생성해주는데 이때 ViewModel에 주입하여주었어요. ViewModel은 생성시 받은 JobPosting의 id 값을 바탕으로 db에서 조회해오는 등의 데이터 상태 관리를 해줍니다.
인터페이스 측면에서는 데이터를 보여줄 때는 연관된 정보를 묶어주고 폰트 크기나 색상을 통해 정보 계층을 구분해줄 수 있도록 만들어보았어요. SecondaryLabeledCell이 대표적인 컴포넌트 입니다. 각 셀의 상단에는 데이터에 대한 정보, 하단에는 실제 데이터의 값을 배치해주고요. 폰트 크기와 색상을 통해 정보 계층을 구분해줍니다.

데이터를 보여주는 화면 중에는 공고의 마감 기한에 따라 셀 우측 상단에 레이블을 붙여주는 기능도 추가해보았습니다. SwiftUI의 Shape를 사용하여 그려보았어요.

위와 같은 방식으로 데이터를 생성하고 읽고 편집하고 제거하는 화면을 손쉽게 구현할 수 있었습니다.
피드백 화면
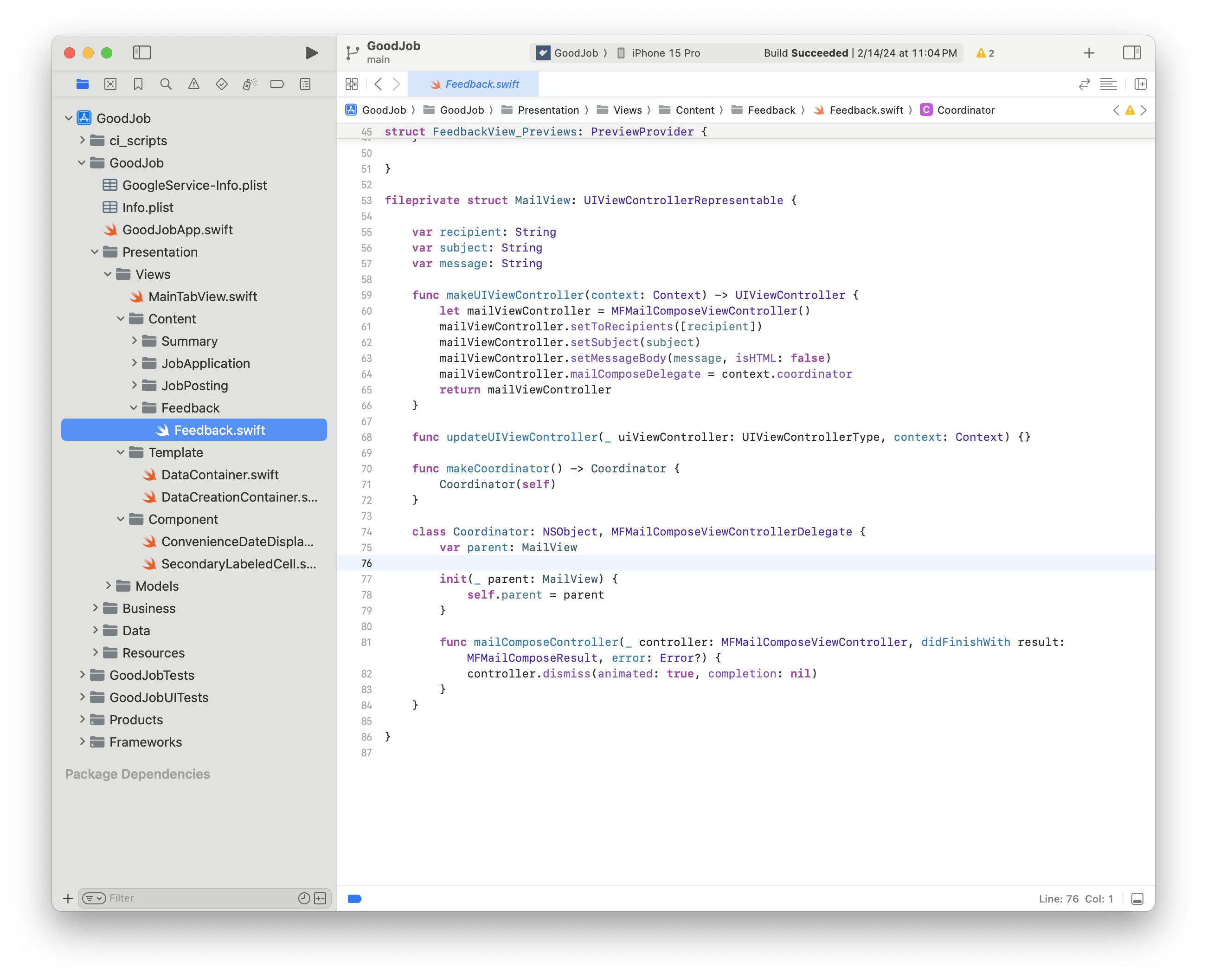
개발자에게 피드백을 주는 화면을 구현해보았습니다. 개발자의 이메일로 다양한 제안을 해볼 수 있는 화면이에요. MessageUI 프레임워크를 사용하면 Apple이 사전에 정의해둔 이메일 인터페이스와 전송 기능을 간단히 가져올 수 있어요.
UIKit 환경의 도구를 사용하는 것이기에 SwiftUI - UIKit 상호운용성을 활용해 ViewController와 delegate 객체를 랩핑해줘야 합니다. 저는 다음과 같이 구현해보았어요.

MailView를 생성할 때 넣어준 연락처, 메일, 메시지를 사용하여 화면을 그릴 수 있게 되었습니다.
언어 로컬라이징
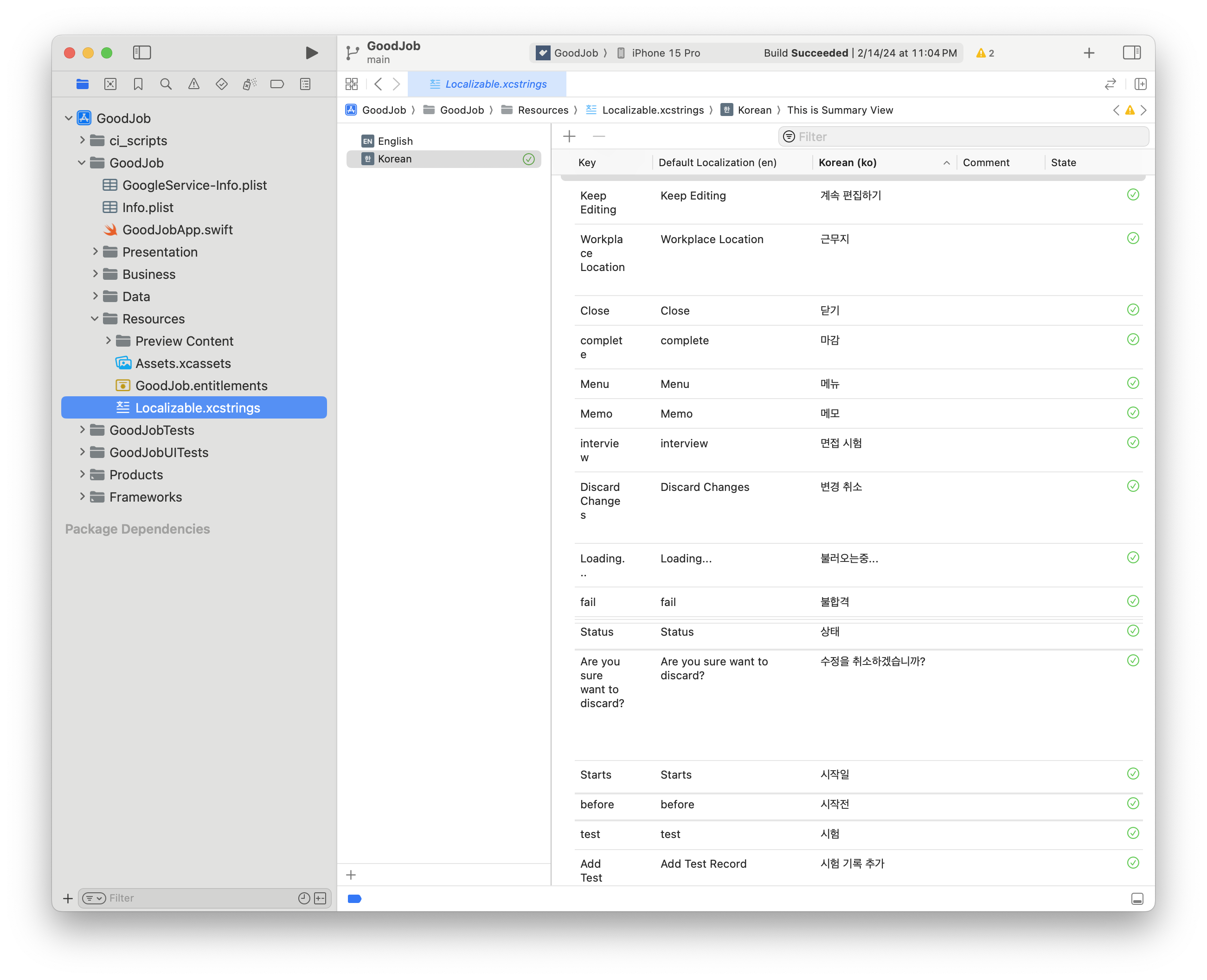
모국어로 한국어를 사용하지 않는 사람이 앱을 사용할 수도 있지요. SwiftUI를 사용하면 로컬라이징을 손쉽게 구현할 수 있습니다. 기본적으로 SwiftUI View에서 사용되는 String은 모두 로컬라이징 가능하도록 등록되고요. 별도의 연산을 통해 산출된 String 또한 NSLocalizedString 타입을 사용하여 번역해줄 수 있습니다. 우선 Xcode 프로젝트 파일에서 Localization을 등록해주시고요.

시뮬레이터를 통해 앱을 사용하다보면 Xcode의 Localizable.xcstrings 파일에 사전처럼 자동으로 등록되요. 키-벨류 쌍으로 등록된 String 값들을 각 국에 알맞게 번역해주세요.

마무리
여기까지 오시느라 수고하셨습니다. 이번 시간에는 SwiftUI를 사용하여 프로토타이핑해둔 사용자 인터페이스를 간단히 선언해보는 시간을 가져보았습니다. UIKit 상호운용성, 로컬라이징 등 부가 기능도 간단히 살펴보았습니다.
다음 시간에는 사용자 인터페이스에 코어데이터 모델 데이터를 연동하는 Business 영역의 코드를 살펴보는 시간을 가져보겠습니다. 감사합니다.
' Apple > iOS Dev Challenges' 카테고리의 다른 글
| [Challenge] 3주만에 앱스토어에 앱 출시하기 - 7부 앱스토어 배포 (2) | 2024.02.19 |
|---|---|
| [Challenge] 3주만에 앱스토어에 앱 출시하기 - 6부 Business 계층 개발 (2) | 2024.02.18 |
| [Challenge] 3주만에 앱스토어에 앱 출시하기 - 4부 설계 및 데이터 모델 개발 (1) | 2024.02.12 |
| [Challenge] 3주만에 앱스토어에 앱 출시하기 - 3부 프로토타이핑 (1) | 2024.02.11 |
| [Challenge] 3주만에 앱스토어에 앱 출시하기 - 2부 작업 관리 (0) | 2024.02.10 |